当記事では、FlutterFlowにてFireBase認証を利用してGoogleアカウントでのログイン機能を実装する方法をご紹介いたします。
※事前準備として以下の設定がまだの方は済ませていただくようお願いします。
①FireBaseのセットアップ
②FireBase認証(1)初期設定
今回実装する機能と画面
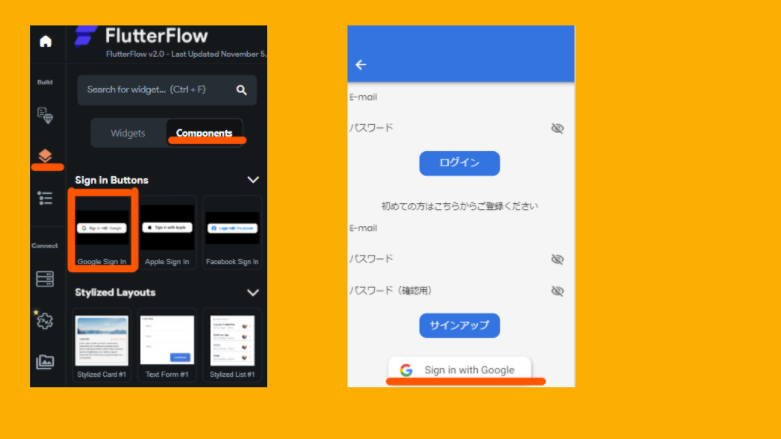
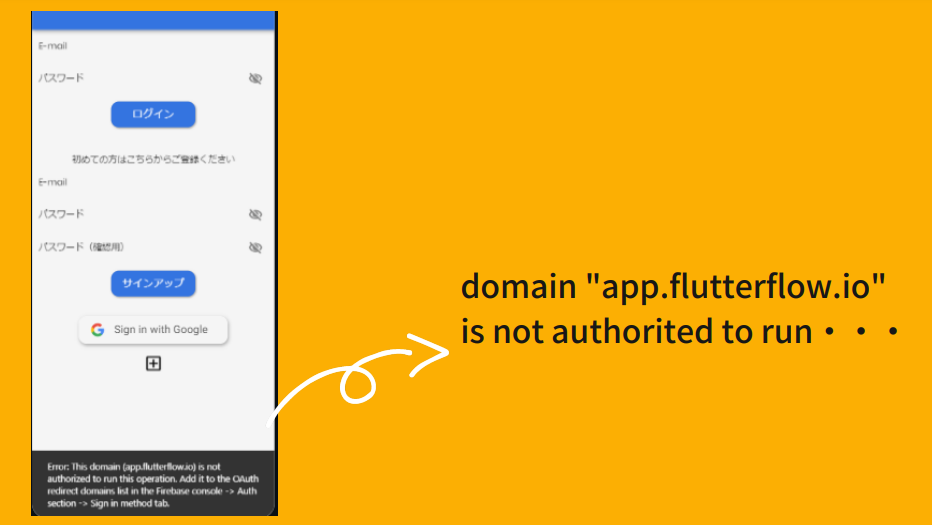
今回はスマホアプリでよく見かけるGoogleアカウントでサインアップとログインできる機能の設定方法をご紹介いたします。画面でみると↓こんな感じです。
なんだかGoogleアカウントも絡んでくるので難しそうですが、FlutterFlowとFireBaseの認証機能を使えば驚くほど簡単に実装できます。本当に簡単です。メールとパスワードでのログインが面倒でアプリを使わなくなることもありそうなので今後は私も使っていきたい機能です。
どうやって行うのか?
行うことは以下の3つです
- FireBase側でGoogleでの認証を行うための設定を行う
- FlutterFlowでログイン画面にGoogleログイン用のボタンを配置する
- 配置したボタンにActionを設定する
1、FireBase側での設定
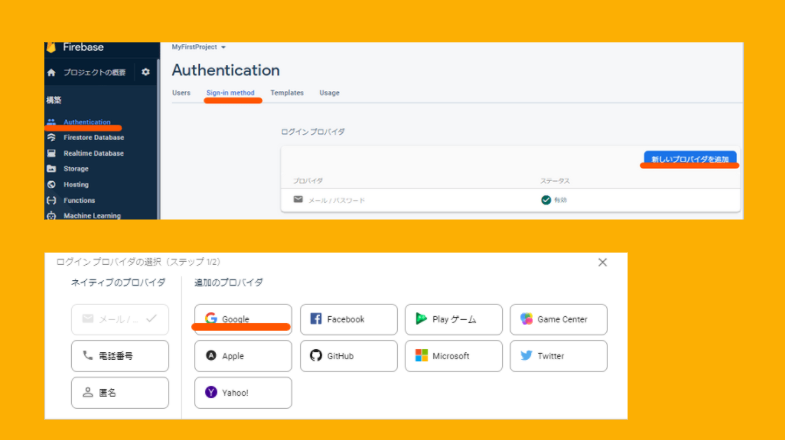
1)FireBaseコンソールの「Authentication」→「Sign-in method」→「新しいプロバイダを追加」を選びます。
2)いくつかのプロバイダ(=ログイン方法)が表示されるので【Google】を選択します。

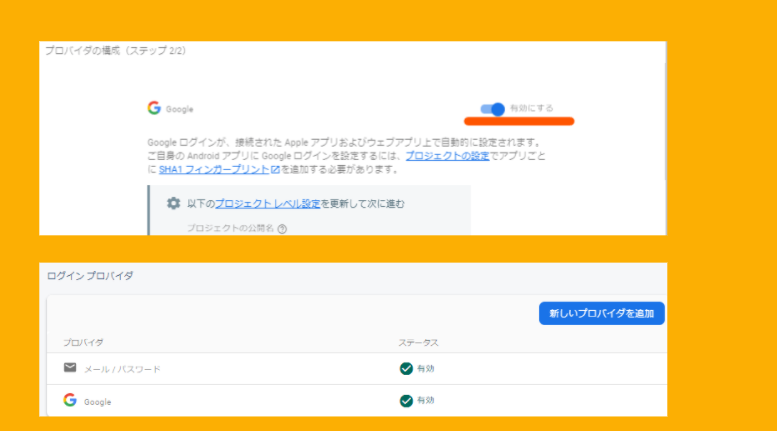
3)Googleの右側にあるトグルボタンで【有効】にして保存を押します。
4)そうすると追加したGoogleがプロバイダとして表示されます

2、FlutterFlow側でログイン画面にGoogleサインインボタンを配置する
1)「UIビルダー」→「コンポーネント」→「Google Sign in」を選んで、画面にドラックアンドドロップで配置します。以上!!

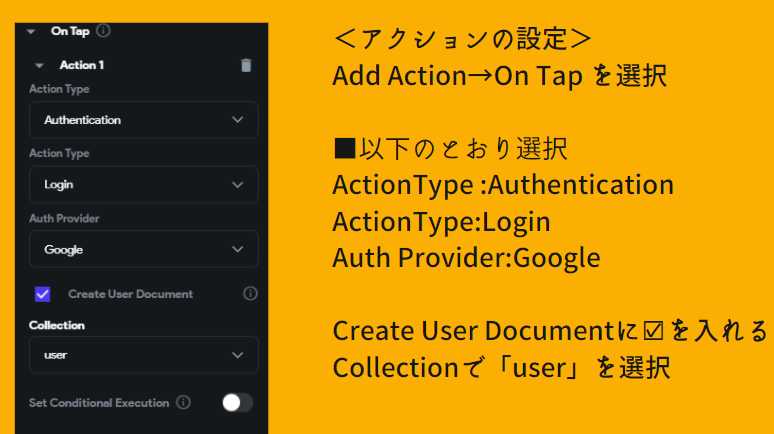
3、Googleサインインボタンのアクションを下図のとおり設定します。

以上で設定は完了・・・のはずでしたが実際に動かしてみると「app.flutterflow.io」がドメインとして登録されていないのでFireBaseに戻って設定してね!とのメッセージ。

4、FireBaseでドメインの登録
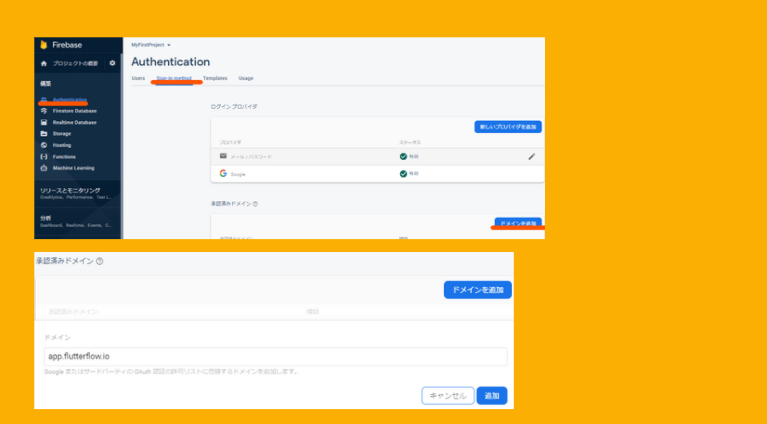
1)FireBaseコンソールの「Authentication」→「Sign-in method」→「ドメインを追加」を選びます。
2)ドメイン名を入力して「追加」を押します

そうすると冒頭で紹介した画面のようにGoogleアカウントでのログイン(初回はサインイン)ができるようになります。
いかがでしたでしょうか、FireBaseの認証機能を使うことでこんなに簡単にGoogleログインを実装することができました。
最後まで読んで頂きましてありがとうございました。
次回はログアウトボタンでのログアウト機能を紹介できればと思います。
