
今回から数回にわたってFireBaseの認証機能を使ってログインする機能の実装方法を紹介していきます。
Flutter Flow ではどんな手段でログインできるのか?

Flutter FlowでFireBaseの認証機能を利用してログインする場合は以下のログイン方法が使用できます。
- メールでのサイイン
- Googleサイイン
- Appleサイイン
- FaceBookサイイン
- 電話サイイン
- 匿名サイイン
結構多くの手段でサインインできるのですね
Flutter Flow×FireBaseでログイン機能を実装するためには?
まずは最初にFireBaseとFlutterFlowにて初期設定を行う必要があります。少しだけコマンドプロンプトでコマンドをたたいたり、必要に応じてJAVAをインストールする必要がありますが難しくはありません。私も行いましたが30分ほどで完了しました。
次に各ログイン手法ごとの設定が必要になります。ご自分のアプリで使用する手法だけ設定いただければよいかなと思います。私の場合はとりあえずは「メール」と「Googleサインイン」を優先的に試してみようと思っています。
当記事では、「 FireBaseとFlutterFlowにて初期設定 」の手順をご紹介します。
FireBaseとFlutterFlowにて初期設定
<FlutteFlowでの設定>
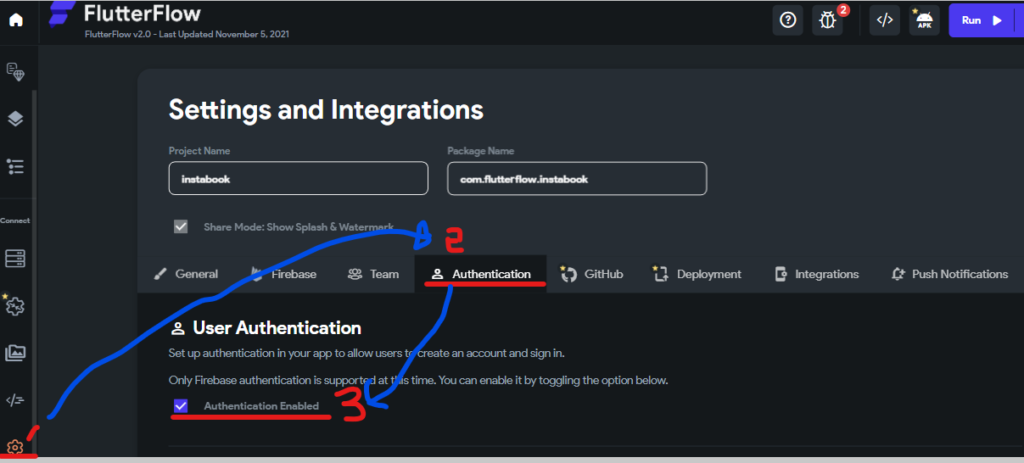
①FlutterFlowでの認証の有効化
FlutterFlowの画面の左下にある「歯車マーク」→Authentication→☑をONにします。

②ユーザーコレクションの作成
次に、ログイン機能には当然必要になるユーザーコレクション(※FlutterFlowではテーブルをコレクション)といいます。こちらはFlutterFlow内で「このコレクションをユーザーコレクションとして使いますよ!」と指示してあげれば、自動的にFlutterFlowが項目を用意してくれるようです。
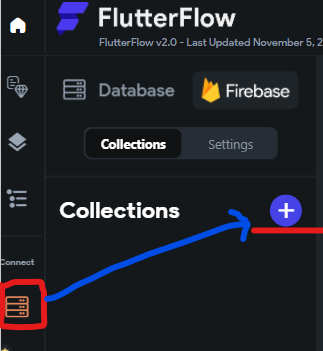
設定手順ですが、画面左のメニューから「FireStore」を選択します。

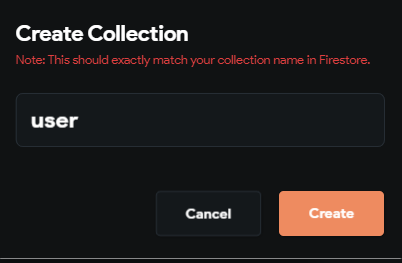
コレクションを追加するために「+」をクリックして、コレクション名を”user”とします。

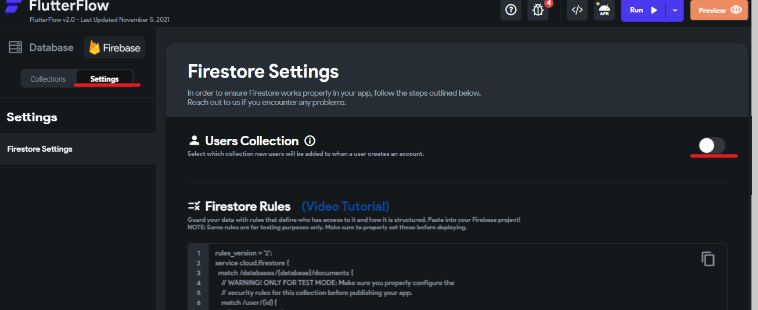
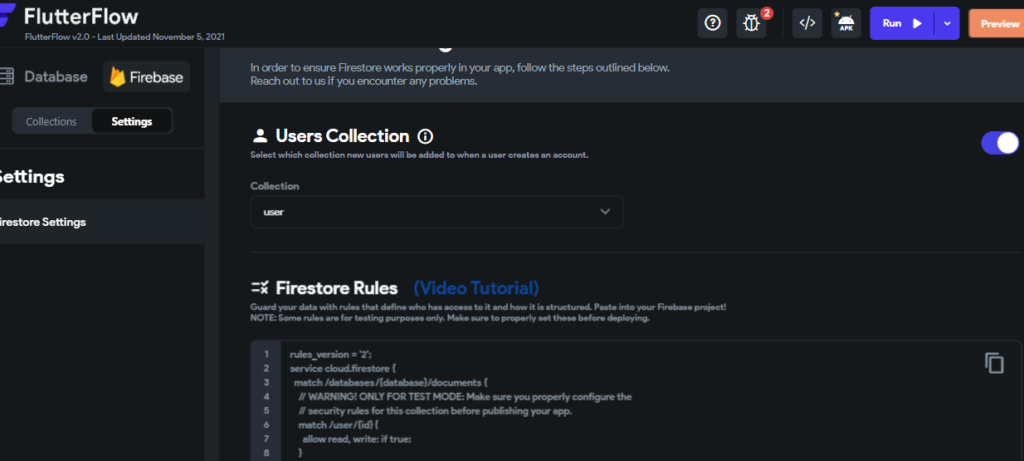
次に下図のとおり「Setting」を選ぶと右側のウィンドウにUsersCollection と表示されますので
その右にあるトグルアイコンをONにし、ドロップダウンリストで”user”を選択します。

↓

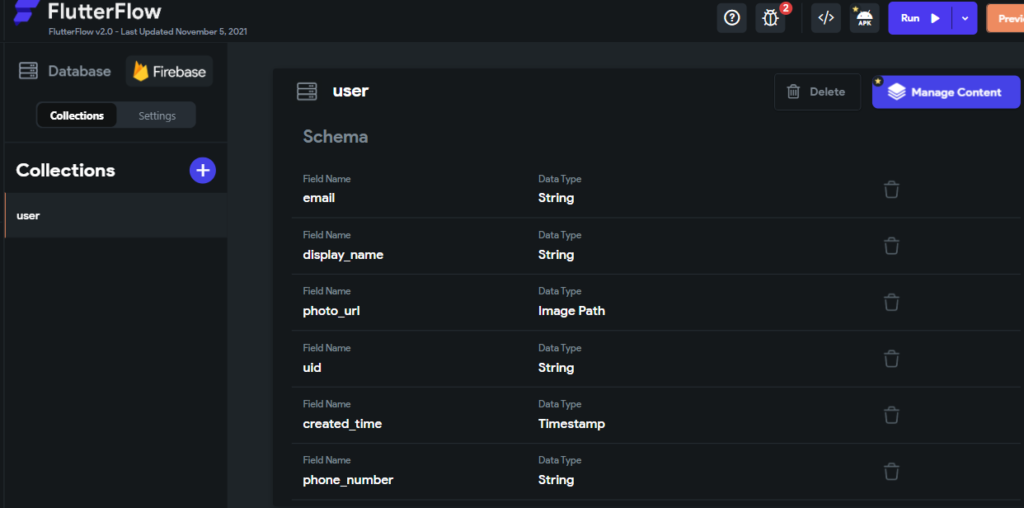
再び「Collection」を選んでみるとフィールドが自動で設定されていることがわかります。

なお、自動的に作成されたフィールドの他に自分でも追加することができます。またパスワードについてはFireBaseが自動的に処理してくれるのでパスワード項目は不要だそう3 です。
ここまでがFlutterFlow側での設定となります。
<FireBaseへの設定>
③(Googleと電話によるサイイン時のみ)SHA-1キーの取得
※SHA-1キーについては以下のサイトを参考にされてください
https://developers.google.com/android/guides/client-auth
この作業は大まかな名gれで言いますと皆さんのPCにてSHA-1キーを発行して、そのキーをFireBaseに登録するという流れになります。
■SHA-1キーの発行
Windowsの場合コマンドプロンプトを起動して以下を貼り付けてエンターを押します。
keytool -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore以下のメッセージが表示される場合・・・端末にJAVAがインストールされていない可能性がありますので下記のサイトよりインストールを行ってください。FlutterFlowの公式リファレンスにはjdk15とありましたが私が行った時点(2021.11.6)ではjdk-17.0.1が最新であり jdk-17.0.1 でも問題なく実行できました。
→ ”エラー:「keytool」は内部コマンドまたは外部コマンドとして認識されません”
↓ JAVAのインストールはこちら↓
https://codewithandrea.com/articles/keytool-command-not-found-how-to-fix-windows-macos/
JAVAをインストールした後もうまくいかない場合、(私もそうでしたが)コマンドプロンプトで実行するコマンドを以下のようにしました。下記を実行するとパスワードを聞いてきますので”android”と入力しEnterキーを押します。
keytool -list -v -alias androiddebugkey -keystore .android\debug.keystore
成功すると以下のようなキーが表示されますのでこれをメモ帳などにコピーしておきます。

⑤FireBaseにSHA-1キーを追加する
FireBaseを開いてプロジェクト概要の右の⚙歯車→プロジェクトの設定を選択します。

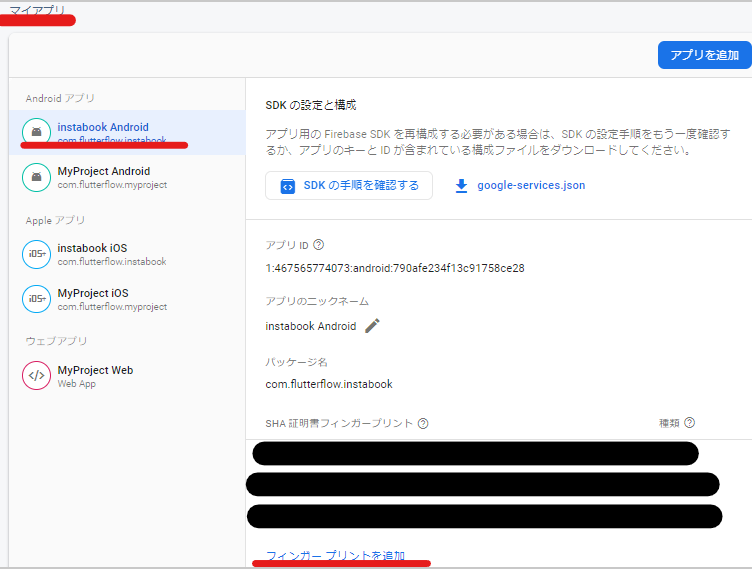
下の方にスクロールして「マイアプリ」まで下りていきます。
そこで、「フィンガープリントを追加」をクリックします。

次に、SHA-1キーを入力する領域が出てきますので、先ほどコピーしておいたSHA-1キーを貼り付けて【保存】をクリックします。
ここまでくればもう少しです。
⑥Android構成の更新
まず、FirebaseからAndroid構成ファイルをダウンロードします
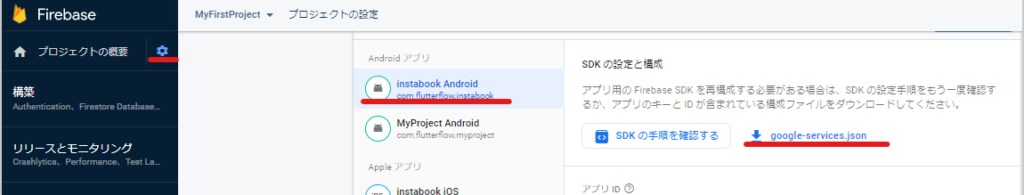
- プロジェクトのFirebaseコンソールを開き、プロジェクトの概要(左側のパネル)の横にある歯車のアイコンをクリックして、[プロジェクトの設定]を選択します。
- [アプリ]セクションまで下にスクロールします。
- 左側のメニューからAndroidアプリを選択します。
- google-services.json (SDKのセットアップと構成のセクションの下)をクリックします。これにより、更新されたファイルがダウンロードされます。

次に、FlutterFlowにAndroid構成ファイルをアップロードします。
- FlutterFlowプロジェクトを開きます。
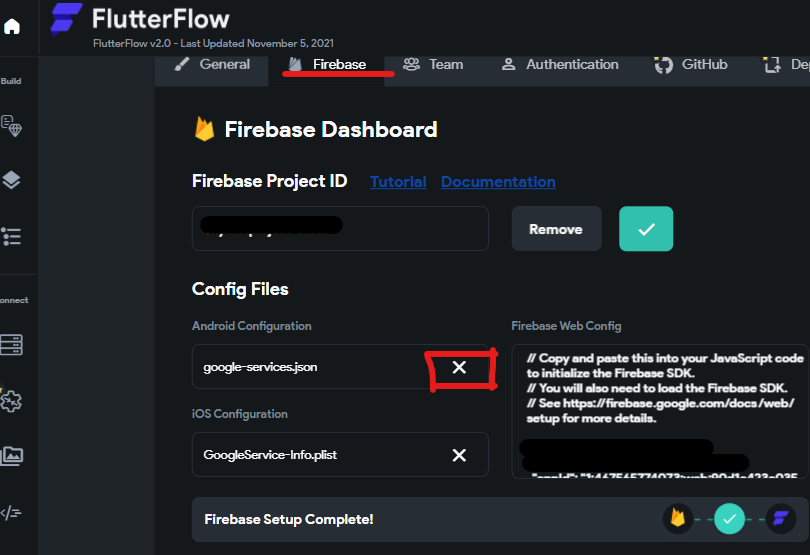
- ナビゲーションメニュー(画面の左側)から[設定と統合]をクリックします。
- [ Firebase ]タブをクリックします。
- 下にスクロールして、[構成ファイル]セクションを見つけます。
- Android設定ですでにgoogle-services.jsonを追加している場合は、キャンセルアイコンをクリックして削除します。
- 次に、[ Android構成の追加]をクリックして、新しいgoogle-services.jsonファイルをアップロードします。

少し長くなりましたが、これで初期設定が完了です。
次回から各ログイン方法での設定やログインページの作成を紹介していければと思います。
最後まで読んで頂きましてありがとうございました。
