当記事では、FlutterFlowにてFireBase認証を利用してメールログイン機能を実装する方法をご紹介いたします。
※事前準備として以下の設定がまだの方は済ませていただくようお願いします。
①FireBaseのセットアップ
②FireBase認証(1)初期設定
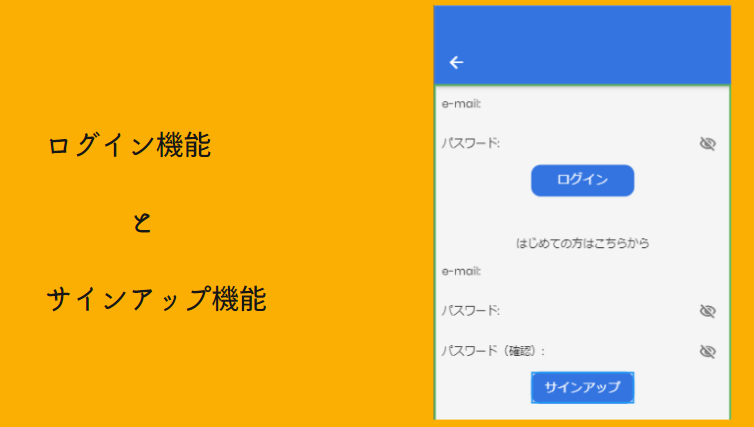
今回実装する機能と画面

前回までで、FireBaseをFlutterFlowで使用する準備とFireBaseの認証機能を使うための設定、ならびにユーザーコレクションの作成まで行いました。今回は実際にアプリ上にログイン画面を作ってログイン機能とサインアップ機能を作ります。
どうやって行うのか
最初に説明しておきますと、①画面に入力用の部品とボタン(ログインボタン、サインアップボタン)を配置します。②その後ボタンのアクション設定でFlutterFlowに用意されている「ログインアクション」「サインアップアクション」を呼び出すようにします。③最後に②で設定したアクションとユーザーコレクションを紐づけるだけで完成します。
では実際に行ってみましょう
①画面に部品(Widgets)を配置
今回は以下のWidgetsを配置します
- ログイン用のE-mail入力用テキスト
- ログイン用のパスワード入力用テキスト
- ログインボタン
- サインアップ用のE-mail入力用テキスト
- サインアップ用のパスワード入力用テキスト
- サインアップ用のパスワード(確認用)入力用テキスト
- サインアップボタン
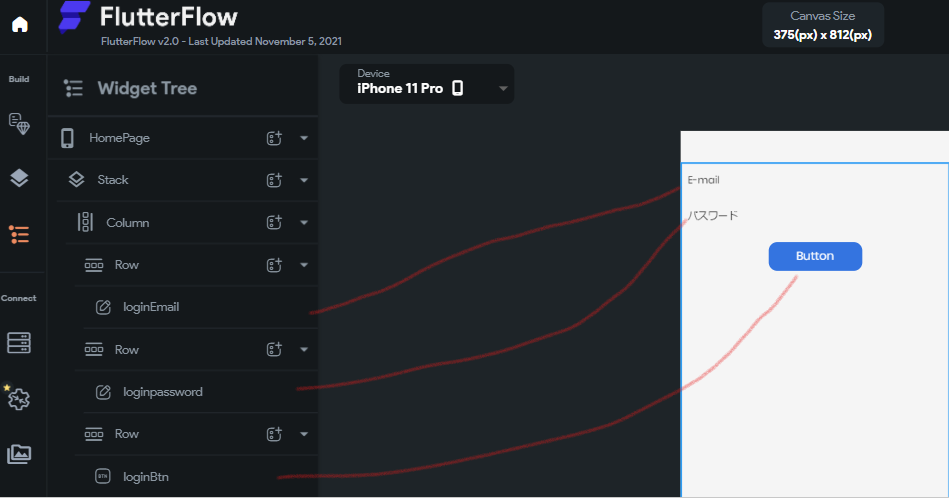
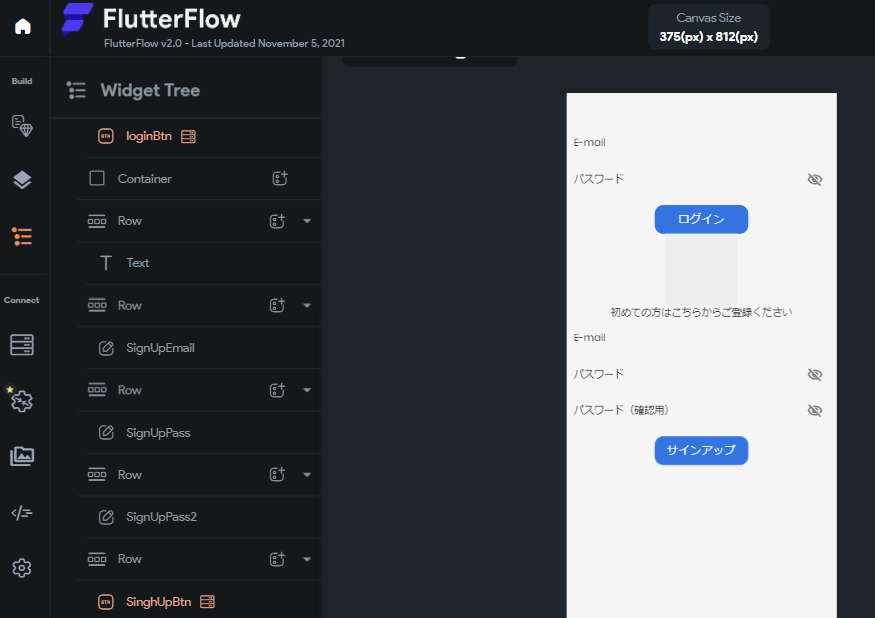
1)まずはログイン機能のための1~3を下図のとおり配置します。

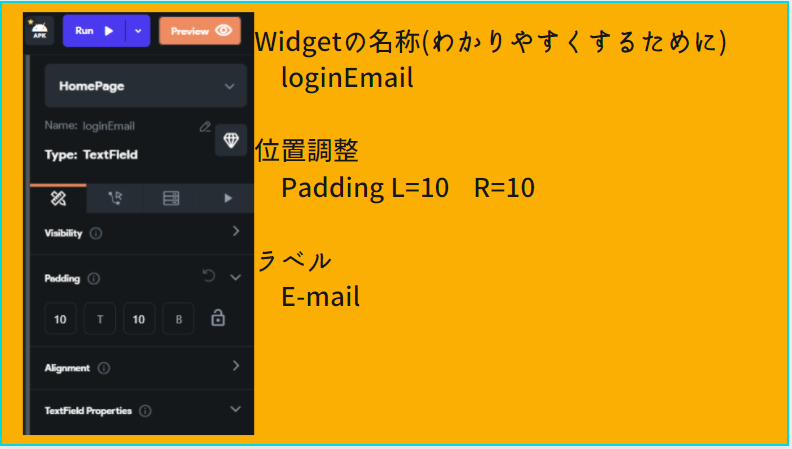
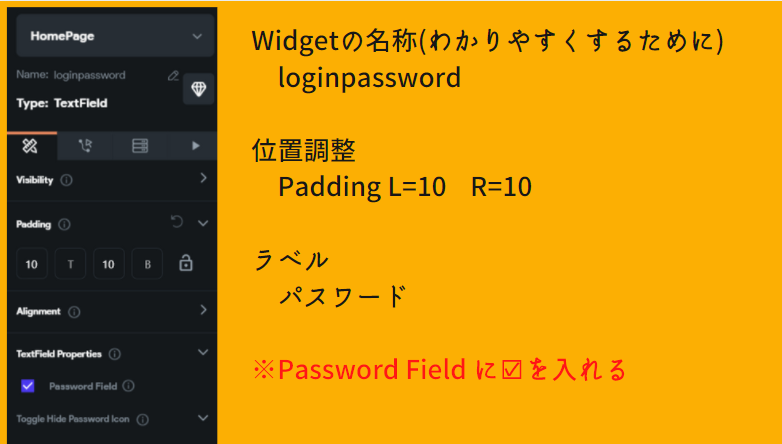
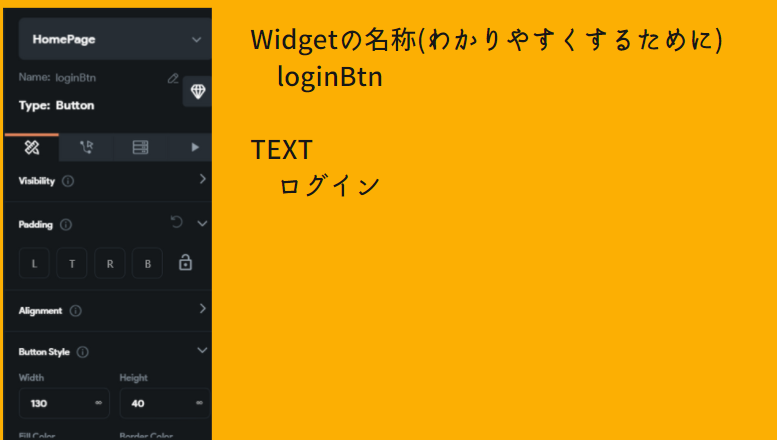
2)配置したWidgetのプロパティを設定していきます。
設定するには画面右の↓あたりを使います。


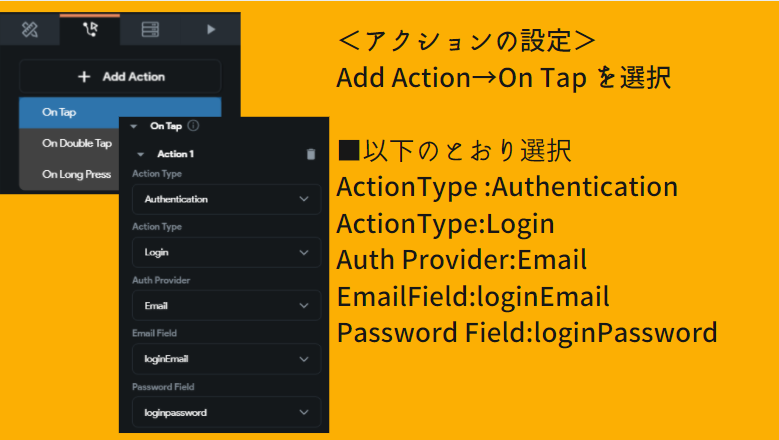
次にログインボタンです



以上でログイン機能の実装は完了です。
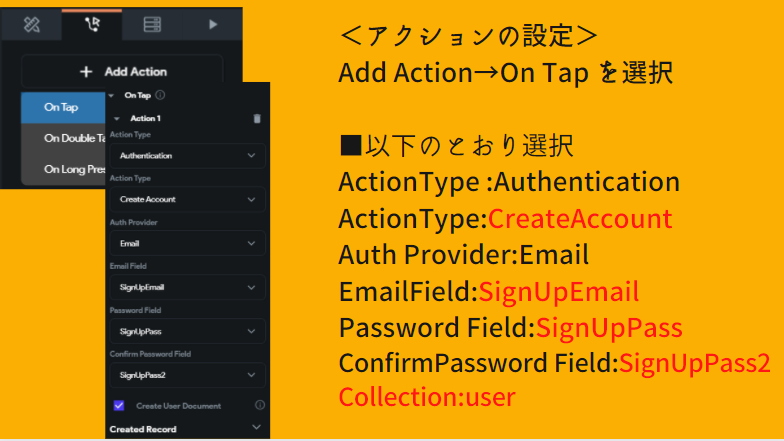
同じ要領でサインアップのWidgetも配置&設定していきます。

入力用のテキストのプロパティ設定は省略します。

データソースの設定はログインと同じなので省きます。
以上でログイン機能とサインアップ機能の実装が完了です。
Adaloに比べると少しやることは多いですが、慣れれば30分でできそうな内容ですね。
次回はGoogleログインの記事を書きたいと思います。
最後まで読んで頂きありがとうございました。
