Firebaseのセットアップの手順
まずはFireBaseプロジェクトを作成する
①FireBaseのページ(https://console.firebase.google.com/)にGoogleアカウントでログインします
②「プロジェクトを追加」をクリックします

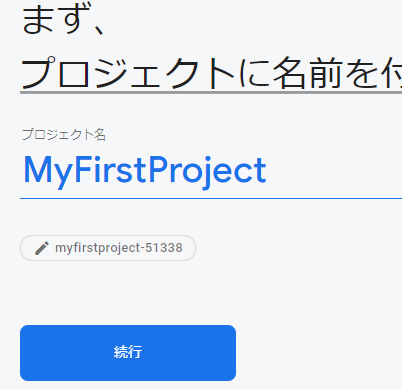
③プロジェクトの名前を決めて「続行」をクリックします

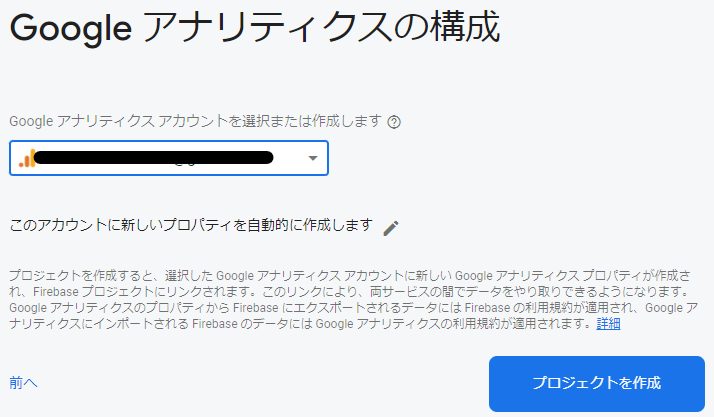
④Googleアナリティクスを有効にするかどうかきいてきますのでどちらか選択して「続行」をクリックします。(どちらでも結構です)
⑤有効にした場合は、アカウントを選択して「プロジェクトを作成」をクリックします。

⑤1分かからないうちに完了します

次に作成したFirebaseプロジェクトにFlutterflowがアクセスできるようにします。
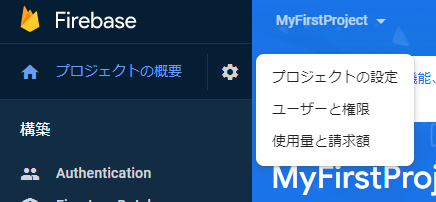
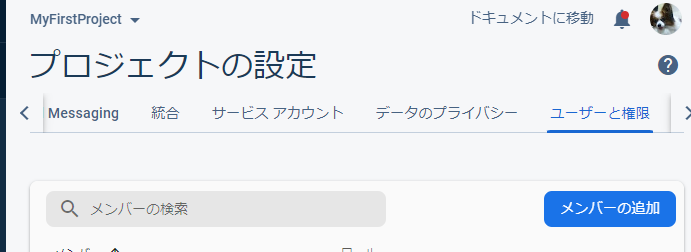
①画面左上にある「プロジェクトの概要」の右の【⚙歯車マーク】→【ユーザーと権限】をクリックします。

②「メンバーの追加」をクリックします。

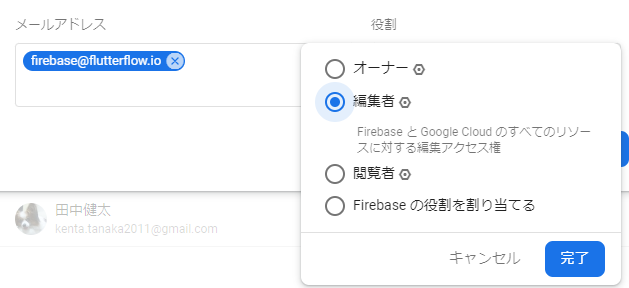
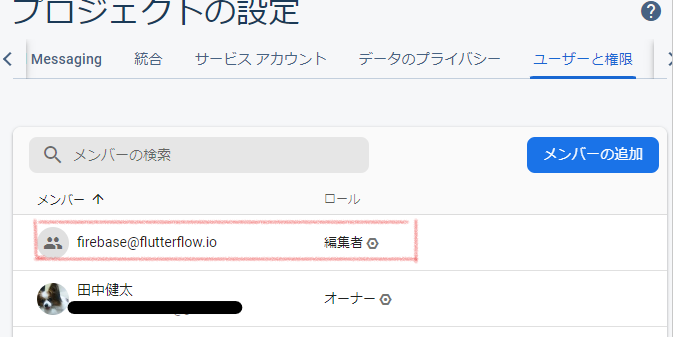
③firebase@flutterflow.ioと入力し「編集者」を選んで「完了」→再度「メンバーの追加」をクリックします。


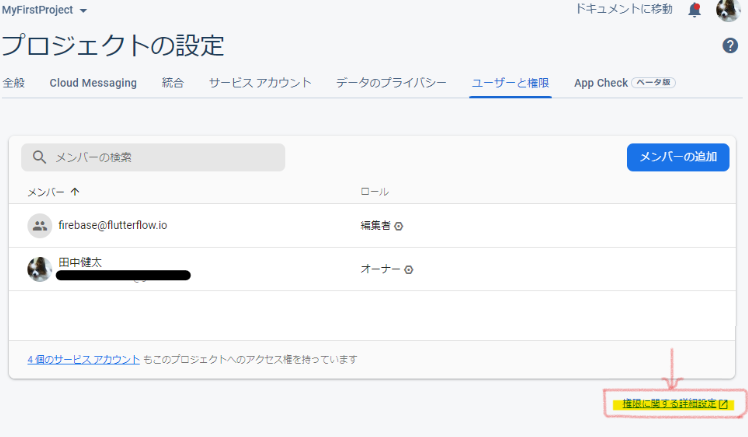
③次に「権限に関する詳細設定」をクリックします

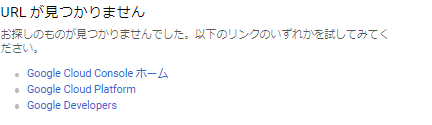
ここでもし以下の画面が出たら【Google Cloud Console ホーム】を選択してください

④プロジェクトの一覧が出ますので先ほど作成したプロジェクトを☑選択します

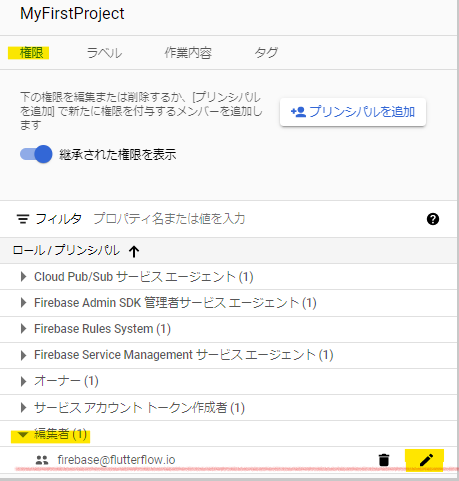
⑤画面右側で【権限】が選ばれていることを確認し、firebase@flutterflow.ioの行の鉛筆マークをクリックします。

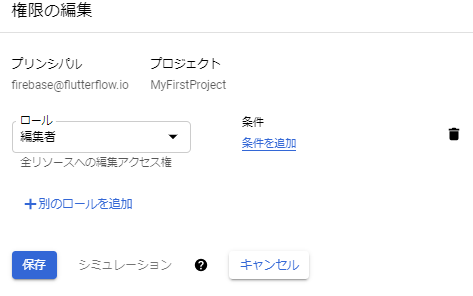
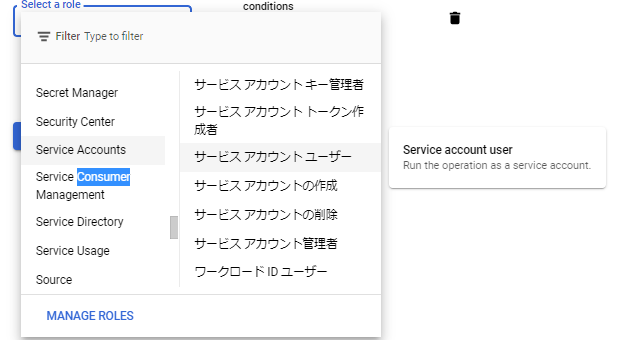
⑥別のロールを追加 をクリックします


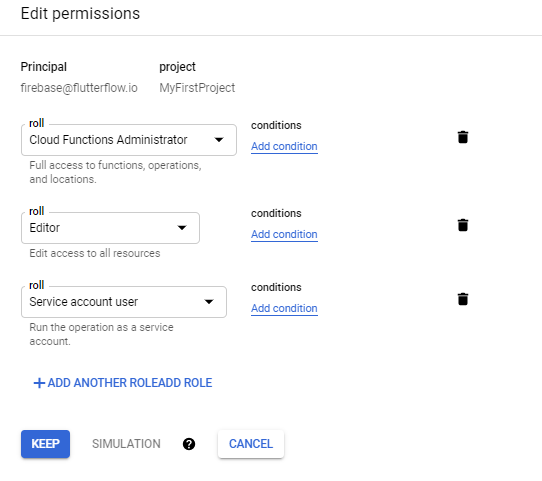
最終的に以下のようになればOKです

続いて、Firestoreの設定を行います
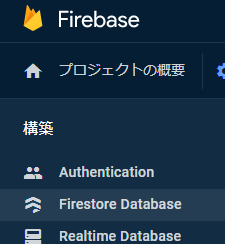
①Firebaseのページに戻り、Firestore Database をクリックします

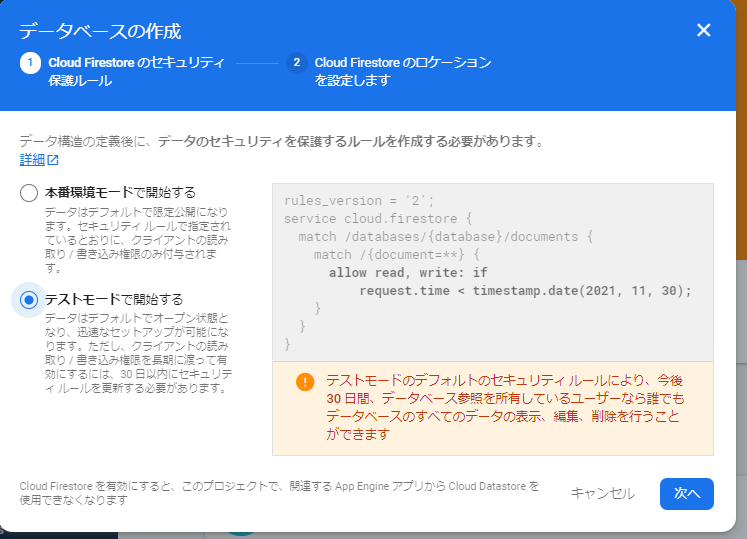
②「データベース」の作成をクリックします

③「テストモードで開始する」を選択して次へをクリックします。

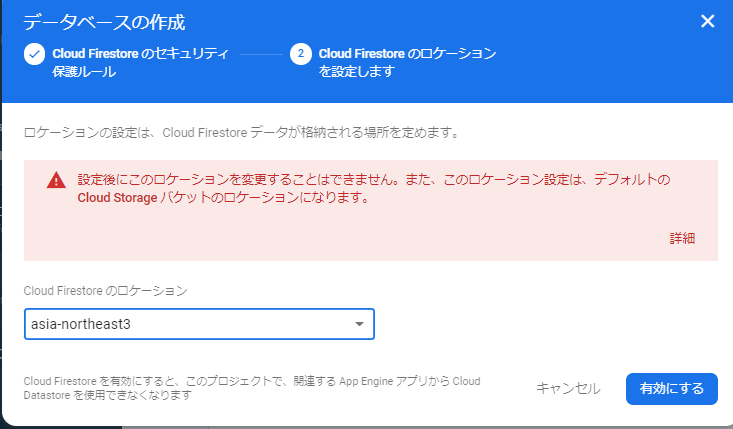
④次に、ロケーションを聞かれますので”asia”とつくものを選択して「有効にする」をクリックします。



ここまでで、Firebase側での設定は完了です。
最後にFlutterFlow側での設定を行います。
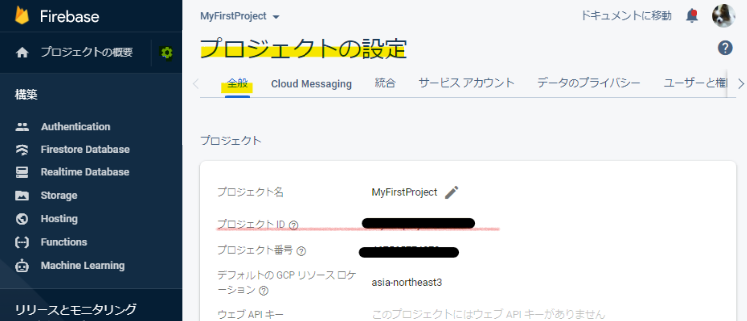
①Firebaseのページの「⚙設定」をクリックしてプロジェクトの設定を開きます。そこに書いてあるプロジェクトIDをコピーします。(後でFlutterflowの設定画面で使いますので、メモ帳などに貼り付けておいてもいいかもです)

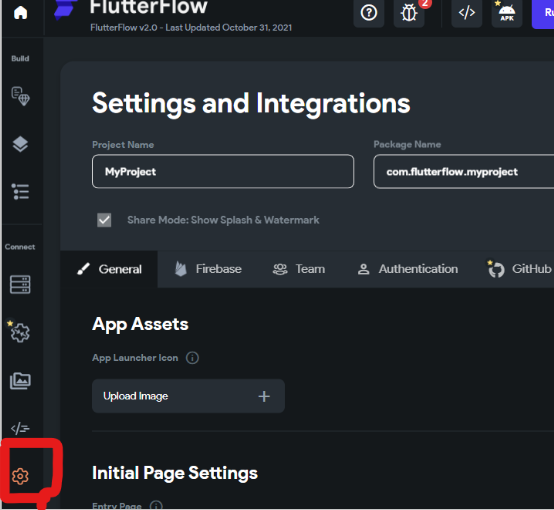
②FlutterFlowの画面の左のメニューから⚙Setting & Integrationを選択します。

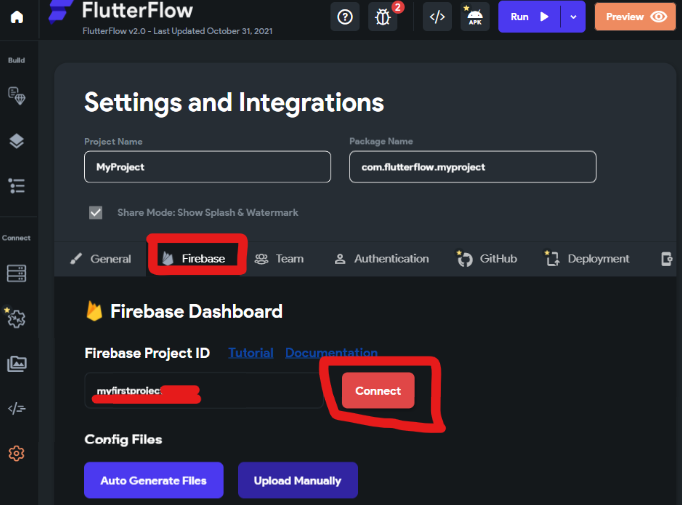
③「Firebase」を選択してFirebaseプロジェクトIDを入力(または貼り付け)します。

④次に「Connect」をクリックします。
まだ完了ではありません!
⑤最後に「Auto Generate Files」をクリックします。以下の表示がでたら完了となります。

以上でFlutterFlowでFirebaseのFirestoreを利用する準備が整いました。
公式リファレンスにも記載されていますが英語なので毎回見ていると時間がかかるので今回自分のブログに残してみました。
今後もFlutterFlowの作業記録は残していければと考えています。
最後まで読んで頂きましてありがとうございました。
