何をするか?
スマホでスプレッドシートの企業一覧を地図に表示してみました。
【手順①】スプレッドシートに企業一覧を準備する
【手順②】AppSheetにログインする(ユーザー登録は省略しています)AppSheet : mobile apps from spreadsheets : My AppsLearn how to make mobile apps for iPhone, Android, and web.www.appsheet.com
【手順③】ここからAppSheetでのアプリ作成です
New app をクリック

アプリを作り方法は3種類ありますが、今回はStarat with your own dataを選択します。
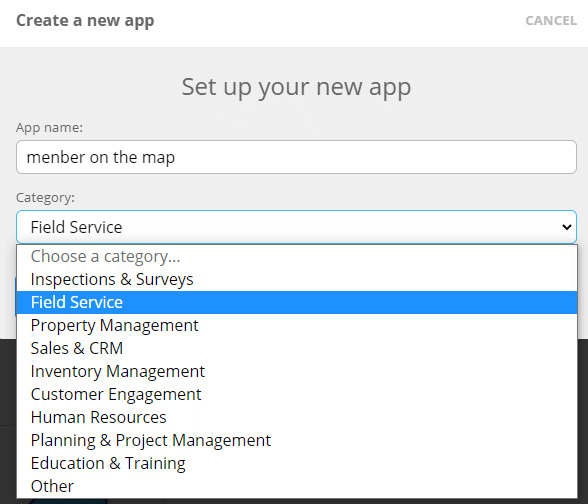
AppNameとCategoryは特に気にせずに入力/選択します

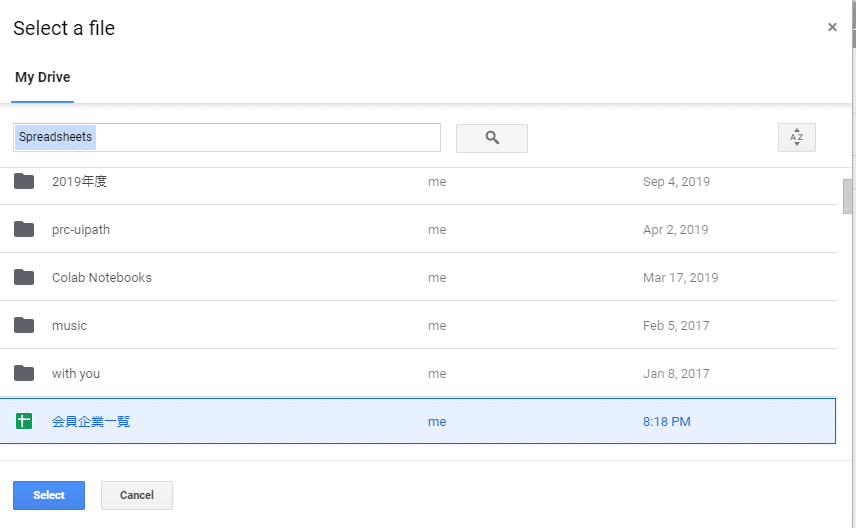
次に表示する基になるデータを選択します。今回はスプレッドシートを使用しますが、Salesforceなど他のデータソースも選択できます。

数秒待つと下のような画面が現れます。実はこの時点でも簡単なスマホアプリができてしまっており、画面の右側にスマホで見たイメージも表示されています。
でもこれだと味気ないので見栄えをよくするために(?)会員企業を地図上に表示してみます。

地図に表示させるといっても、自分で地図を作ったり地図上にマークをつけるために難しいことは一切行う必要はなく、①各企業の住所項目に地図で使う用の設定をして②表示方法で”地図”を選択するだけで行えます。
では、早速①の住所項目に地図で使うための設定を行います。
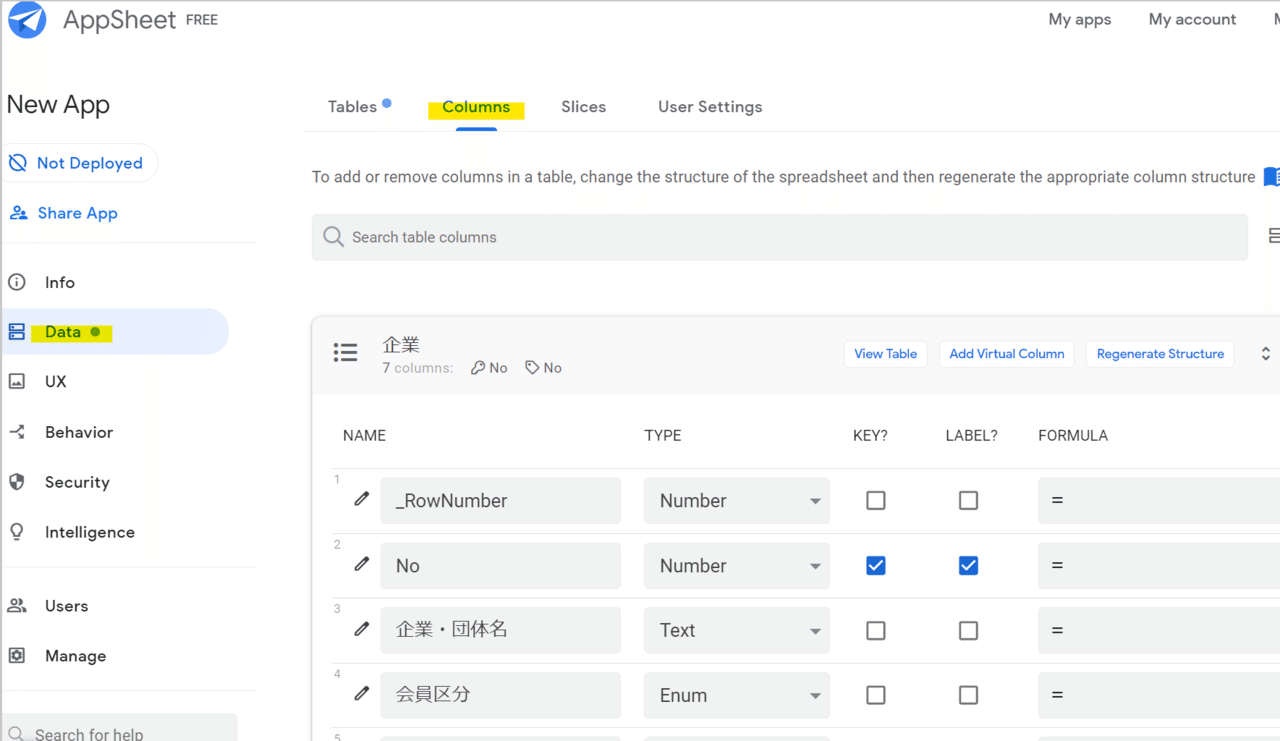
画面上で「Data」ー「Columns」をクリックします。※Columnsというのは列という意味でエクセルの列を想像いただければわかりやすいかと思います。
そうすると、指定したデータの項目が下記のとおり表示されます。

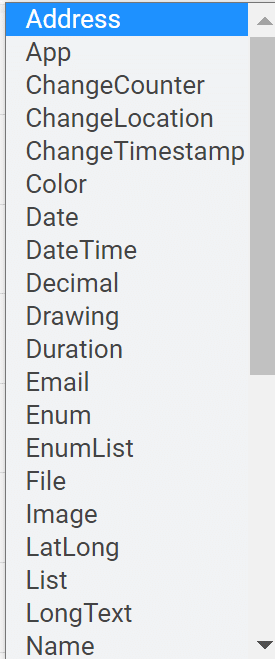
スクロールしてお目当ての「住所」を探します。一番下にありますね(赤い線の部分です)。ここで注目するのがTYPEという項目で、住所はTEXTとなっています。ただこれだと地図には表示されませんので、少し設定を変更します。

地図に表示させるために、この項目は”住所”を意味してるんですよ!と設定してあげます。TEXTの右の▼をクリックして「Address」を選びます。

次にいよいよ地図を表示させます。
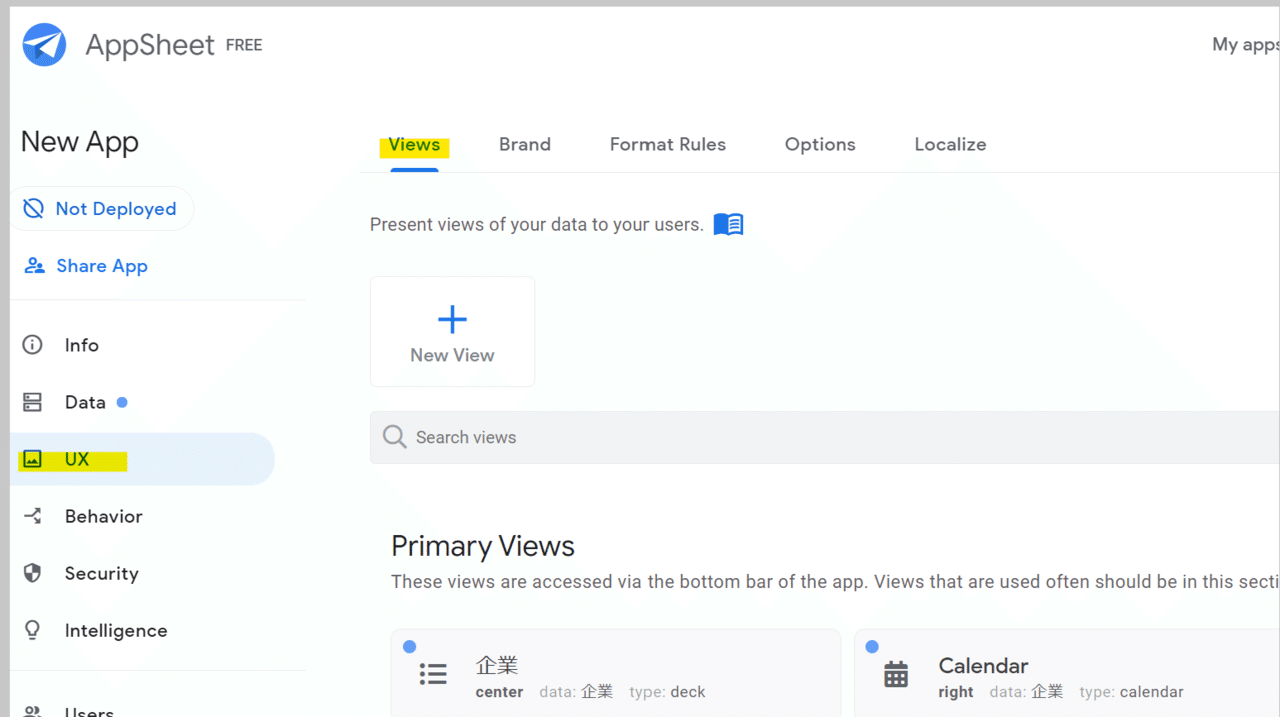
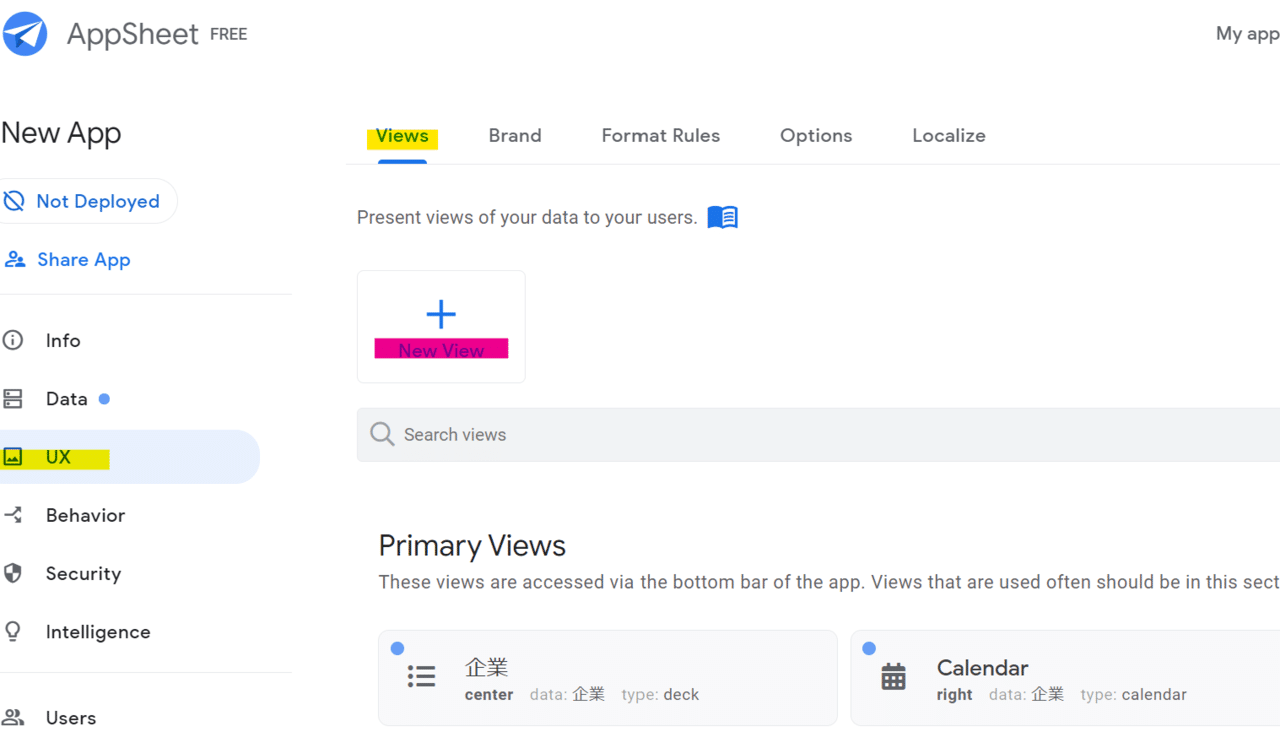
今度は、UX-Views を選びます

最初何やら【企業】というのと【カレンダー】というUX(=画面)が出来上がっていますが、今回は地図を追加することにします。

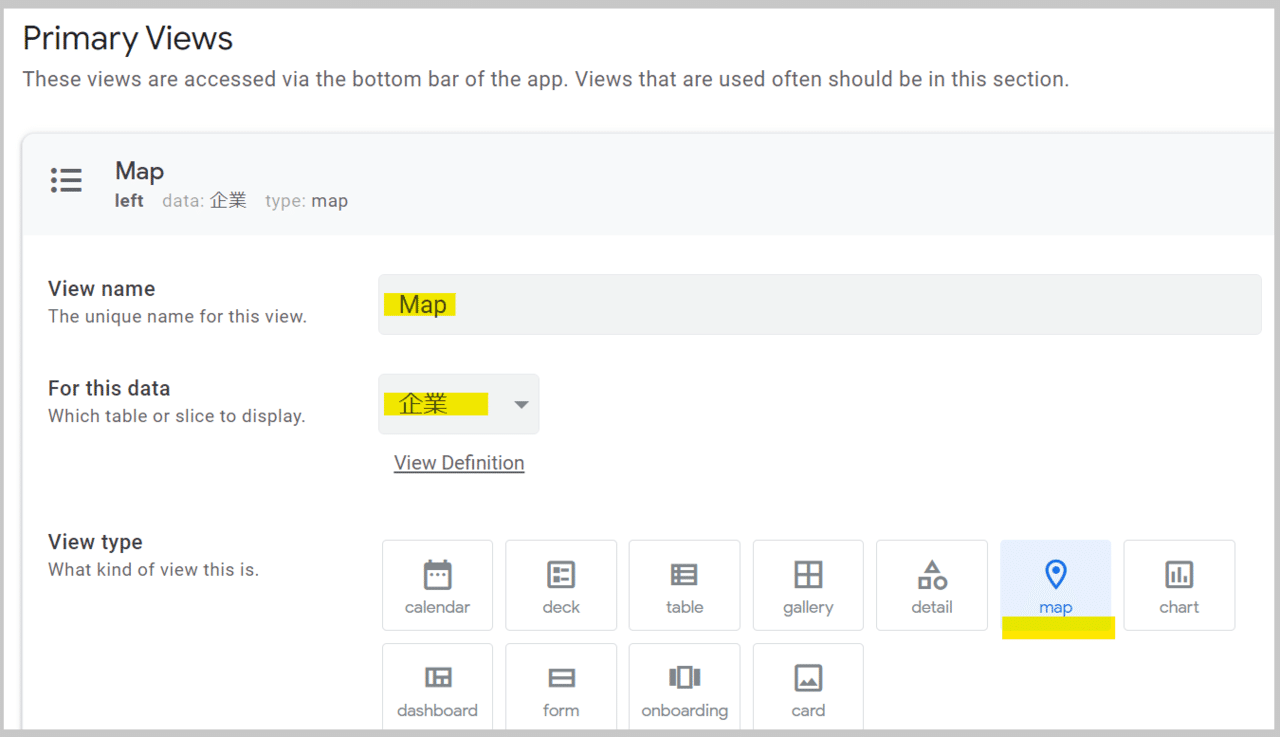
色々な設定項目はありますが、今回は地図の表示を行うために最小限の設定にとどめます。下記の黄色の3か所を入力/選択します

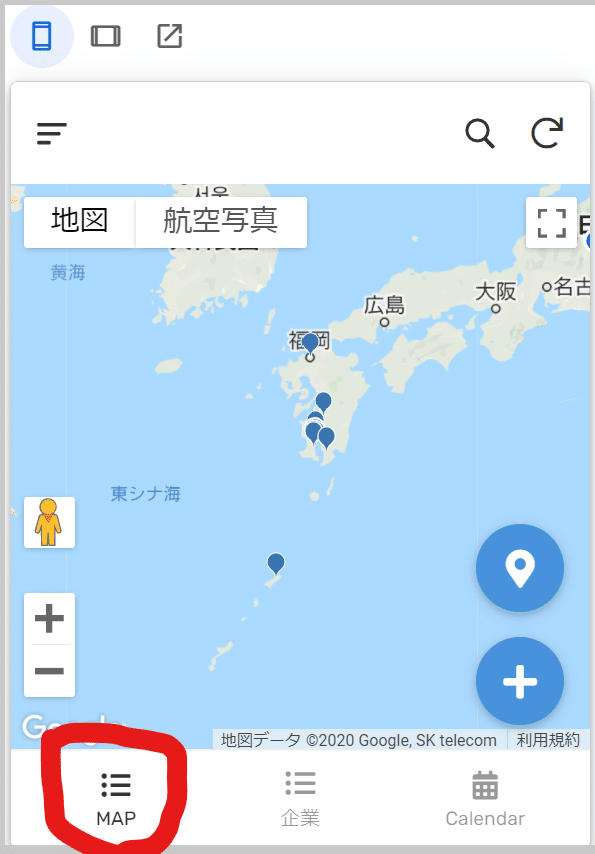
とりあえずこれだけ設定して、右上の「SAVE」を押すと・・・プレビュー画面に地図が表示されます。

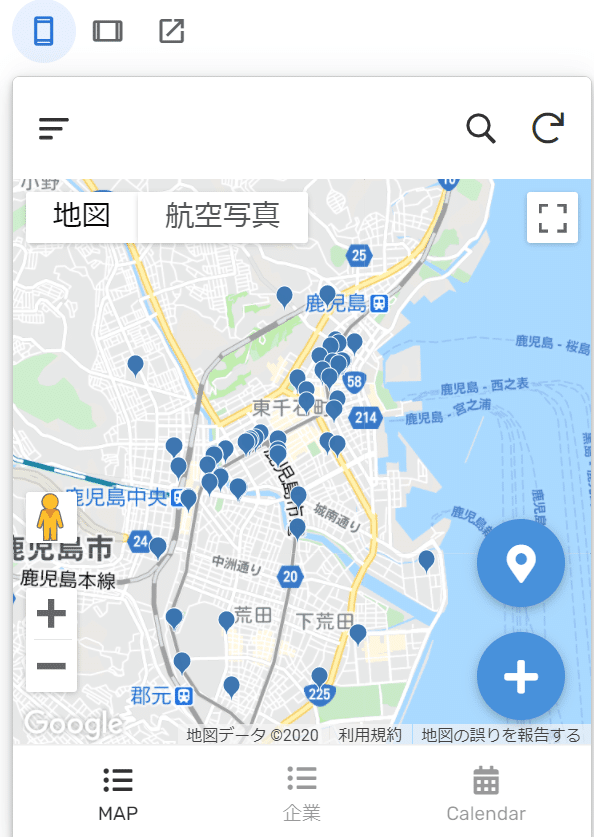
拡大するとこんな感じです。

細かな設定はいろいろとあるのですが、今回は最短で地図アプリを作る方法をご紹介させていただきました。ここまでなら10分程度で作れますし特に難しい事せずに地図アプリっぽい奴ができました😃
次回はもう少し詳しい設定などを行っていこうと思います。
