
いまやWebアプリと同じかそれ以上に需要があるといわれているスマホアプリですが、スマホアプリの作り方も多種多様になってきています。
そんな中、スマホアプリ構築方法(≒モバイルアプリフレームワーク)で注目度が上がってきているFlutter。今回はノーコードでFlutterアプリを作ることができるFlutterFlow(https://flutterflow.io/index.html)について書いていきます。
想定読者
- アプリ開発をこれから始めようとしている方
- Adaloなどでアプリ開発はしているけど他の手法にも興味がある方
- アプリは作らないけどアプリ開発の手法(の1つ)を把握しておきたい方
この記事に書いてあること
当記事は、adaloでスマホアプリ(プロトタイプやMVP)を作ってきた私がFlutterに興味を持ち、FlutterのYesコードを勉強しつつ、ノーコードでFlutterの特性を活かしたアプリが作れるFlutterFlowに興味を持ち、 FlutterFlow で作る場合に気になることや調べたことを記載しています。なのでFlutterFlowにめっちゃ詳しい人が書いたわけではないのでご了承ください。
目次
画面の作り方
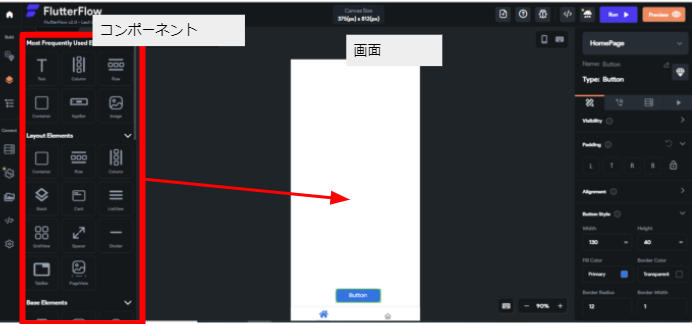
まずは私が気になったのが画面の作り方です。基本的にはadaloのようにスクリーン上にコンポーネントを配置していきます。adaloのようにスクリーン(=画面)にコンポーネント(=テキストボックスやボタンなどの部品)を配置していきます。

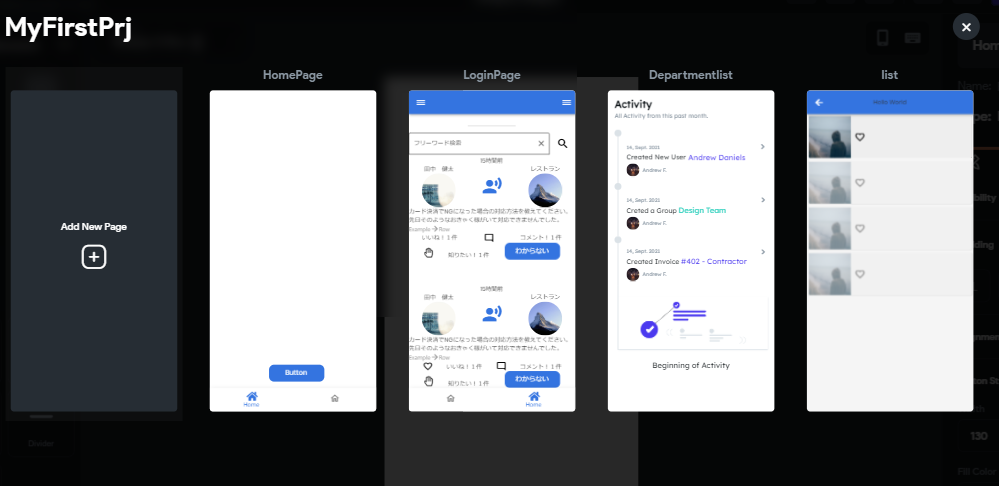
こんな感じで複数のスクリーンを見ることもできます。ただadaloのようにこの状態での編集はできません。(2021/10/16現在)

アクション
次に画面で何か操作した時の処理です。例えばボタンを押したときに他のページに遷移するとかのことです。これも非常に分かり易いです。
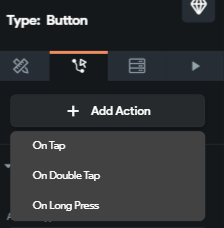
各コンポーネント(ボタンなど)に「何をしたときに?」「何をする?」を設定できます。
例えばボタンの場合は①On Tap(普通のクリック)②On Dubble Tap (ダブルクリック) ③On Long Press (長押し)から選択できます。

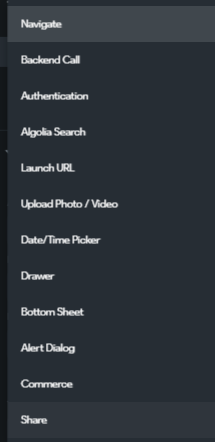
次に何をするか?を選びます。ページ遷移やアラートを出すやら画像をアップロードするなどありますが詳細は割愛します。

データベース
これです、私が気になっていた部分。FlutterFlowの推奨は「FireStore」と言っています。一気に「何を言ってるんだ」状態になっている方もいらっしゃると思いますが私も2週間前まではそんな感じでした。FireStoreというのはGoogleが提供しているアプリを作る際のサーバーサイドの機能をクラウドで提供しているサービスである「FireBase」の中の1機能であり、データベース機能です。FlutterFlow公式ではこれを使うことを推奨しており、FlutterFlowからFirebaseとFireStoreへの接続もGUIベースで行うことができます。
ただし、このFirestoreはOracleやSQLServerなどのようなリレーショナルデータベースではなくNoSQLに分類されるデータベースなのです。NoSQLについては設計手法などもリレーショナルデータベースとは異なる部分もあるかと思いますので、ここは私も今から勉強しないといけない部分です。
とはいえ、GUIベースでFirebaseと接続してFireStoreにデータベースを作ってそれをFlutterFlowに表示するところはもちろんノーコードでできます。チュートリアルをみながら1日でできたのでそんなに難易度は高くないと思います。NoSQLというかFireStoreについては別途くわしく記事を書きたいと思います。。。
FireStoreの懸念点
- CSVでの一括のインポート/エクスポートができるのか?
- リレーショナルデータベースで「親子関係」のテーブルとして扱っていたデータはどう扱うのか?
調べてみましたが、FireStoreへのCSVでのインポート/エクスポートは現時点では機能としては存在しないようです。他の方々がコードを書いて行う方法などをブログにあげたりされているので必要であればそれらをご覧ください。
NoSQLについてはまったくゼロからになりますので今後精進いたします( ´∀` )
認証/配布
こちらはFireBaseがサービスとして備えているのでそれを使用することでFlutterFlowでも実装できそうです。ただしAppStoreやGooglePLAYに出す場合はFlutterFlowの有料プランが必要っぽいです。
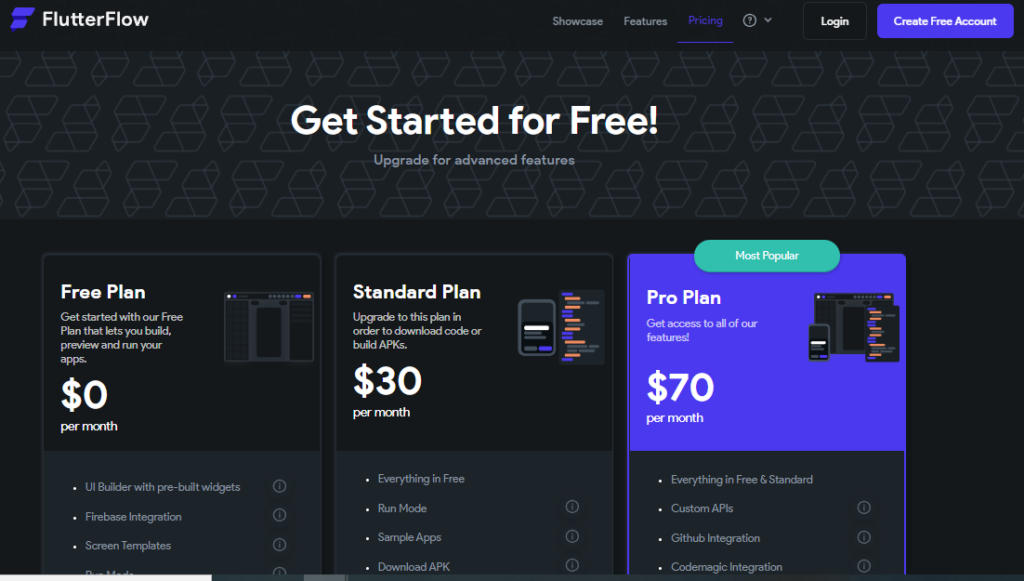
FlutterFlowの料金ページ
https://flutterflow.io/pricing.html

その他に気になった機能
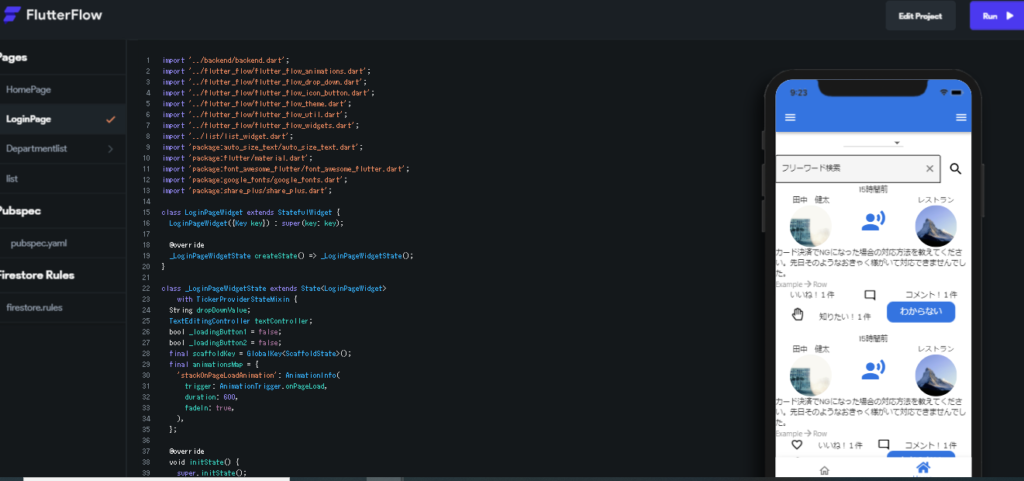
FlutterFlowで作成したGUIのソースコードをダウンロードできるようです。なのでFlutterでコード書ける人は、FlutterFlowで画面をつくって細かな制御なんかを自分でコーディングするっていう使い方もできそうですね。

まとめというか個人の感想
画面の構築やアクションの設定はAdaloと同じくらい簡単にできてかつできることも多そうだと感じました。なので新規事業向けのMVPやPocはこれでいけそうな気がしていますがNoSQLが私にとってはネックです。あとadaloみたいにGUIベースでインポート・エクスポートができない点も何かしら自分の中で解決策をみつけないと実際に運用する際には困るのかなと。
でも、ノーコードである程度作って、最終的にはFlutterのソースに落とせるという点はひじょーーーーーに魅力的であり、今後他のノーコードツールもこの流れになるのではと感じています。(たしかStackerというノーコードツールもそんな感じでした)
今後、Flutterプログラミング、FlutterFlow、Firebase、FireStore、NoSQLの設計など覚えるべきことは多いですが少しずつ記事にしていきます。
