スマホアプリでよく見かける、例えば画像一覧があってその中でタップされた画像の詳細画面を見るという処理をFulutterFlowで行う方法をご紹介いたします。
まずは完成形の確認
どうやって行うのか?
同じノーコードツールの『adalo』の場合は特に意識しなくても、一覧画面(リスト)のアクションで他の画面への遷移を選択すると遷移先の画面に選択されたレコードの情報が引き継がれますが、FlutterFlowの場合は少しだけ設定が必要になります。
値受け渡しの考え方
FlutterFlowの場合は、遷移先(ここでは詳細画面)側に「パラメータ」を追加してあげる必要があります。そうすると遷移元で設定するナビゲートアクションの設定画面にて「パラメータ」を設定できるようになるのでそこで”RecordReference”を追加してあげればOKです。簡単ですね。
設定方法
遷移先での設定その①
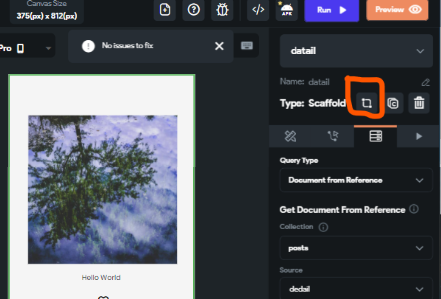
まずは遷移先画面にてパラメータを追加します。赤枠のところを押します。

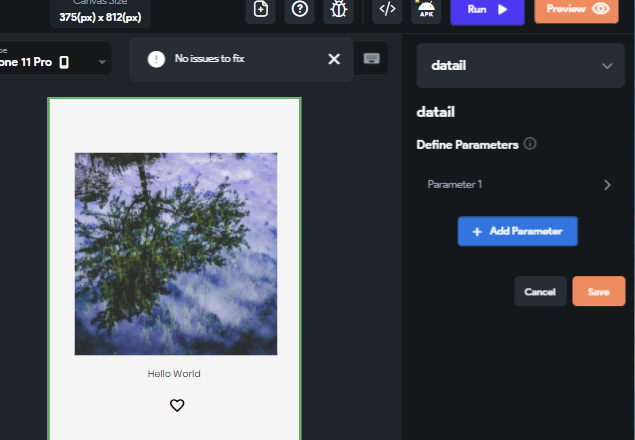
そうすると以下の画面になります

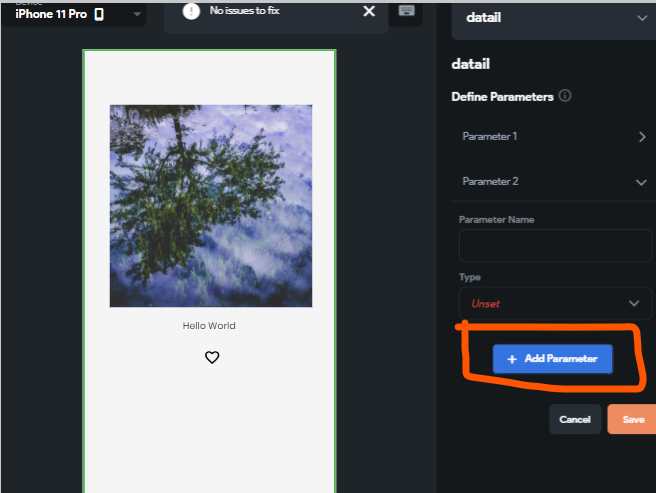
ここで「Add parameter」を押します

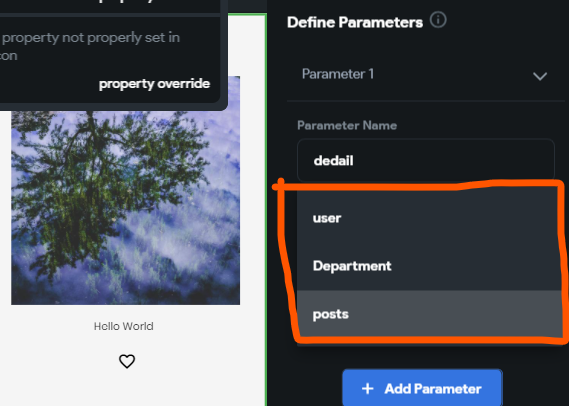
ParameterNameは任意で設定します。
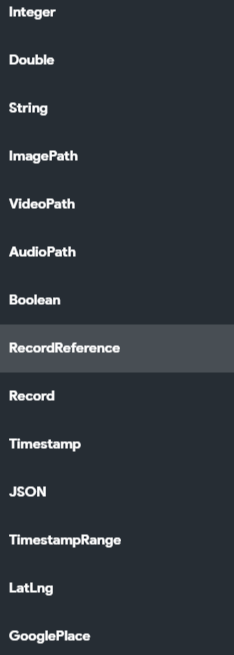
Typeは「RecordReference」を選択します。ちなみに他にも以下のような選択肢があります。わくわくしますね(笑)

続いて、どのコレクション(≒テーブル)かを選択します。今回の例では”posts”を選択します。

ここまでの設定で、この画面は「postsコレクション型の参照レコード」を受け取るdatailという名前の受け皿ができたことになります。
遷移先での設定その②
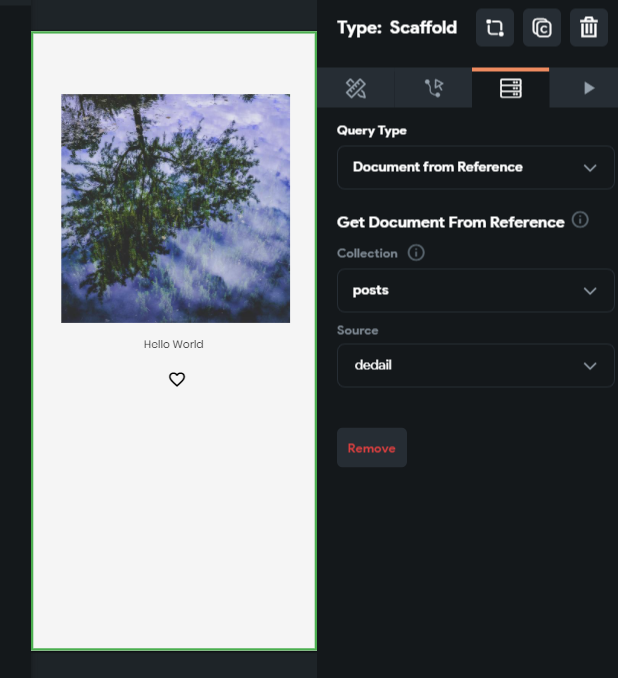
次に、①で設定したパラメータをこの画面の「データソース」として設定します。設定画面jから「BackendQuery」を選んで、以下のとおり設定します。
- Query Type :Document from Reference
- Collection:posts
- Source:detail(※①で作成したパラメータの名前)

遷移元での設定(送るパラメータの設定)
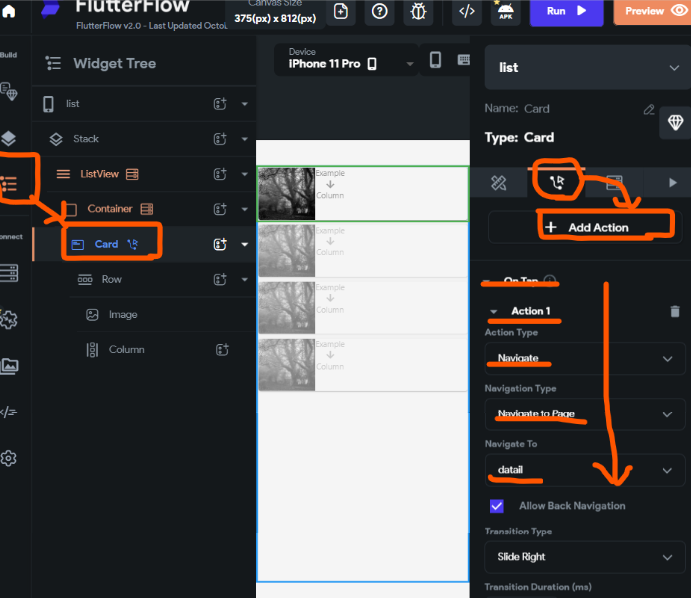
今回は「ListViewウィジット」の上に配置した「Card ウィジット 」をタップするとそのタップされた画像の詳細画面ににするという動きにします。
画面左のWidget TreeからCardをクリックすると画面右側に Card ウィジットの設定画面が表示されます。「Actions」→「On Tap」→「Navigate」→ 「Navigate to Page」→遷移先ページを選択します。

パラメータの設定
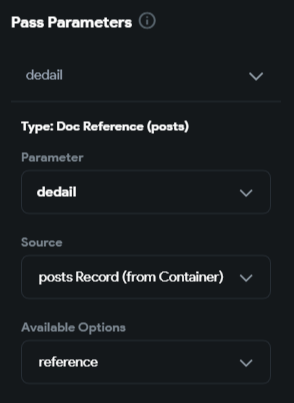
遷移先画面で作成しておいた「パラメータ(名称:datail)」が表示されていますので、ここに何を渡すのか?を設定していきます


- Source:posts Record(From Container)
- Available Option:reference
これで、値の受け渡しに関する設定は完了です。
遷移先での設定その③
最後に遷移先画面で、受け取ったパラメータを使って表示する設定です

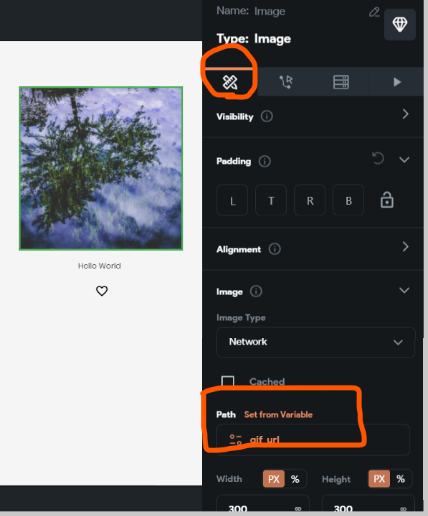
遷移先の画面にて、「Properties」を選択。画像の取得元のpathを指定するところで受け取ったパラメータを利用します。
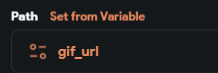
pathの隣にある「set from Variable」クリックします

ここでは、遷移先設定②の「BackendQuery」で設定したものが利用できます。
- Source:posts Record(From Datail)
- Available Options:gif_url
これで遷移元のリストでタップされた画像の詳細をみることができます。
今回はここまでです。最後までご覧いただきましてありがとうございます。
