前回のおさらいと当記事で記載していること
前回は①WEB上にある会員企業をスプレッドへ→②それをつかってGoogleFormの入力項目を選択方式(プルダウン)にして という全体の流れを書きましたが今回は①の部分を書いてみます。
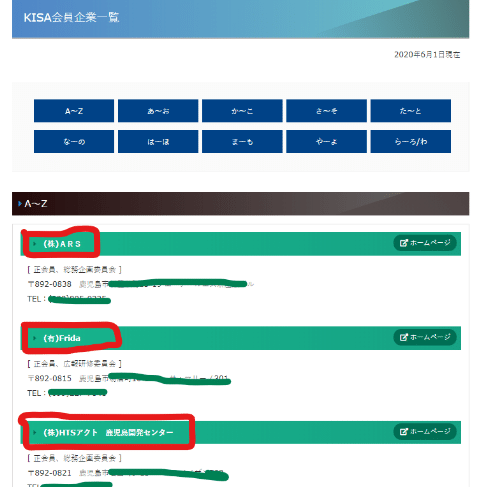
今回行うのは会員企業一覧にある下図赤枠の企業名をスプレッドシートに一覧形式で出力します。一覧形式にしておくと他のプログラムで使えたり何かと便利ですからね。。。

1)どうやっておこなうのか?
GoogleAppScript(以降GAS)というプログラミング言語で、どのホームページから情報を抜き出すのか、どういうルールで抜き出すのかを決めてあげて、それをGoogleスプレッドシートに書き出すという流れになります。
2)GASの特徴(私が好きな理由)
色々ありますが、一つだけあげるとするとみなさんもよくお使いかもしれないGoogleカレンダーやGmail、スプレッドシート、GoogleFormに関わる作業を自動化しようとした際にGASであれば短いコードで書くことができるからです。
3)GASを書く上で最低限知っておいたほうがよいこと
私も最初は意識せずに書いていましたが、GASのスクリプトはコンテナバインドスクリプトとスタンドアロンスクリプトに大別されます。前者は先に述べたGoogleのスプレッドやGoogleFormに紐づく処理を書くときに使い、それ以外の場合後者を選択します。今回は取得した情報をスプレッドシートに書き出すためコンテナバインドスクリプトを使用します。
4)実際のコードです(少々長く感じますが会社名だけ取得する分にはもっと短くなります)
//「WEBスクレイピング」のコンテナバインドスクリプトです
//KISAのHPの会員企業情報をスプレッドシートに表形式で出力します
//出力項目:会社名、会員区分、所属委員会、住所
//※HPのURLとTELは規則性がないため取得困難※
//出力タイミング:トリガーにて毎週月曜日の朝7:00~8:00で設定
//アクセス先
const url = 'https://www.@@@@@@@@.or.jp/introduction/';
//GETリクエスト
const response = UrlFetchApp.fetch(url);
//HTMLの結果を取得
const content = response.getContentText('UTF-8');
//会社名
const scraping = () => {
let Company = Parser.data(content).from('<dt><strong>').to('</strong>').iterate();
return Company
}
//会員区分
const scraping2 = () => {
let Kubun = Parser.data(content).from('<dd>[').to('、').iterate();
return Kubun
}
//所属委員会
const scraping3 = () => {
let Iinkai = Parser.data(content).from('会員、').to('委員会').iterate();
return Iinkai
}
//住所
const scraping5 = () => {
let PostNo = Parser.data(content).from('<br />〒').to('<br />TEL').iterate();
return PostNo
}
//
function GetKisaCompany(){
//スプレッドシート
const ss = SpreadsheetApp.getActiveSpreadsheet(); //バインドされているスプレッドシートを取得
const sheet = ss.getSheetByName('KISA会員企業一覧');//処理するシート名
var formatDate = Utilities.formatDate(new Date(), "JST","yyyyMMdd");//日付を取得
var newSheet = ss.copy(formatDate);//処理する前にコピー
let LastRow = 0;
//以下、スプレッドシートに値を貼り付け
const ResultCompany = scraping();
for (let key of ResultCompany) {
Logger.log(key);
sheet.getRange(LastRow + 1,1,1,1).setValue(LastRow+1);
sheet.getRange(LastRow + 1,2,1,1).setValue(key);
LastRow = LastRow + 1;
}
const ResultCompany2 = scraping2();
LastRow = 0;
for (let key of ResultCompany2) {
sheet.getRange(LastRow + 1,3,1,1).setValue(key);
LastRow = LastRow + 1;
}
const ResultCompany3 = scraping3();
LastRow = 0;
for (let key of ResultCompany3) {
sheet.getRange(LastRow + 1,4,1,1).setValue(key);
LastRow = LastRow + 1;
}
const ResultCompany5 = scraping5();
LastRow = 0;
for (let key of ResultCompany5) {
sheet.getRange(LastRow + 1,5,1,1).setValue(key);
LastRow = LastRow + 1;
}
}4)-1 HP上のすべての情報を取得します
アクセス先で指定したURLの情報を変数contentの中に入れます
//アクセス先
const url = 'https://www.kisa.or.jp/introduction/';
//GETリクエスト
const response = UrlFetchApp.fetch(url);
//HTMLの結果を取得
const content = response.getContentText('UTF-8');ここから行うのは、4)-1で取得した情報(content)の中から必要な情報のみを取り出すという処理です。具体的には下記コード部分のfromとtoの部分に何を書くか?を探すことになります。※ここでは<dt><strong>と</strong>と書いています
//会社名
const scraping = () => {
let Company = Parser.data(content).from('<dt><strong>').to('</strong>').iterate();
return Company
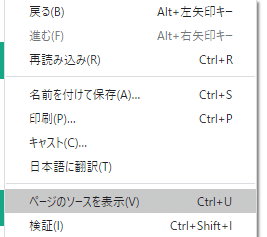
}4)-2 ここでHPの中を覗いてみましょう。HP上で右クリック→ページのソースを表示をクリックします。

↓
そうするとHPを記載するためのHTMLのソースコードが表示されますが実際にHP上で表示されているのは下記の太字の部分になります。他の部分はHPに表示するためのルールを書いたものです。
<dt><strong>(株)会社名1</strong><a href=”http://www.@@@@@@.co.jp/” title=”(株)XXXXXXXXXのホームページ(本サイト外)” target=”_blank” rel=”external noopener noreferrer”>ホームページ</a></dt>
<dd>[ 正会員、総務企画委員会 ]<br />〒892-0838 鹿児島市***********<br />TEL:(099)XXX-XXXX</dd>
4)-3 4)-2の中からルールを見つけ出します
例えば会社名のところは<strong>と</strong>という文字で囲まれていて会員種別は”<dd>[” と”、”に囲まれているようです。それをみつけて下記のようにコードを書きます。
//会社名
const scraping = () => {
let Company = Parser.data(content).from('<dt><strong>').to('</strong>').iterate();
return Company
}//会員区分
const scraping2 = () => {
let Kubun = Parser.data(content).from('<dd>[').to('、').iterate();
return Kubun
}これで会社名と会員区分を取得できました。
4)-4 取得した情報をスプレッドシートに貼り付ける
コンテナバインドスクリプトなので下記の書き方で簡単にスプレッドシートを取得できます
//スプレッドシート
const ss = SpreadsheetApp.getActiveSpreadsheet(); //バインドされているスプレッドシートを取得
const sheet = ss.getSheetByName('KISA会員企業一覧');//処理するシート名あとは取得した値をスプレッドシートに貼り付けていく処理となります
//以下、スプレッドシートに値を貼り付け
const ResultCompany = scraping();
for (let key of ResultCompany) {
Logger.log(key);
sheet.getRange(LastRow + 1,1,1,1).setValue(LastRow+1);
sheet.getRange(LastRow + 1,2,1,1).setValue(key);
LastRow = LastRow + 1;
}これで、HP上のデータをスプレッドシートに書き込むことができました。
※注意※
便利な機能ですが、処理によっては検索するHPの負荷を上げたりスクレイピングを禁止しているHPもあるようなのでその辺は十分にご留意ください。
次回は・・・・スプレッドシート続きでスプレッドシートのデータをスマホに表示させるアプリを作ってみようと思います。では。