今回は以下の記事の続きです。実際にどうやって実現したのかを書いていきます。何をしたいのかは下記の記事をみていただきたいのですが、簡単に申しますと・・・

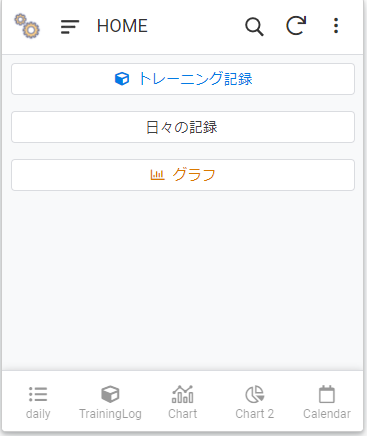
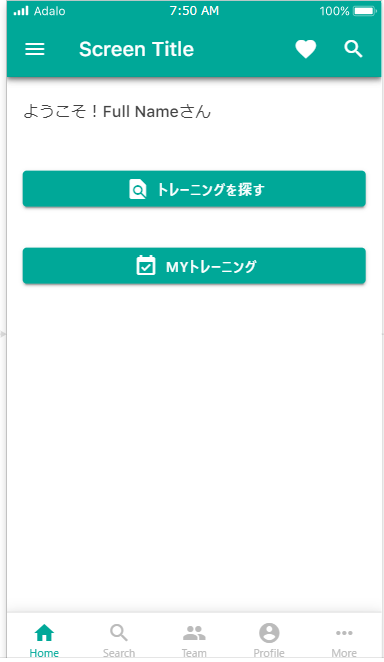
Appsheetで↑のようにメニューボタンっぽいものを作る!ということです。ちなみに↑はAdaloの画面です。
さてここから設定方法に入っていきます。Appsheetのどの機能を使ったかといいますと①メニュー用のテーブルと②「Behavior」のAction と ③「UX」のBehavior-Row Selected の3つだけです。
全体の仕組みは、ボタンっぽく見えるようにViewでtype = gallery にして、そのボタンがクリックされた際の動作を(初期設定ではレコードの詳細を見るとなっていますが)ACTIONで定義した”他の画面へ遷移”とする としています。
では実際の設定方法を見ていきます
①メニュー用のテーブルの作成
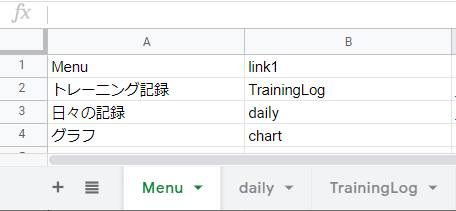
なんでテーブルが必要なのかは今はわかりにくいかもしれませんが、とりあえず下記のテーブルを用意します。※今回はデータソースにspredsheetを使っています※

テーブル名:Menu
列:Menu、Link1 とします
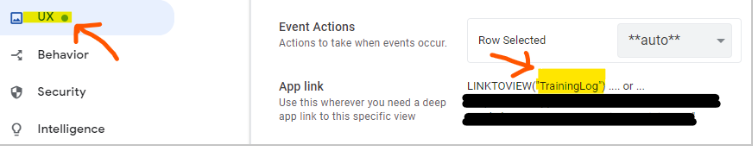
Menuに記載した内容がボタンの表示ラベルになります。そしてリンクの内容は遷移先の画面(=View)になります。設定する値は各画面(=View)の”App Link”の値を設定します。

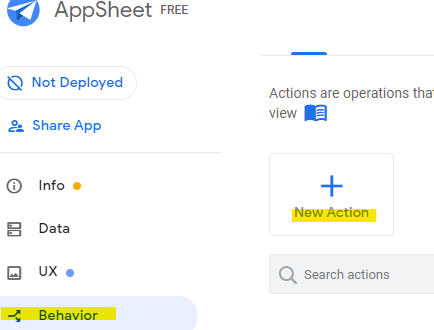
次に②「Behavior」のActionです。
BehaviorからNewActionをクリックします

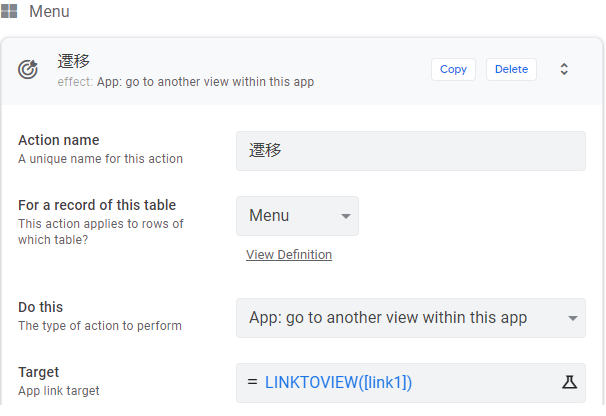
以下のように設定を行います

Action Name:これはお好きな名前を入力してください
For a record of this table:①で作成したMenuテーブルを選択します
次に Do this でApp:go to another view whithin this app(このアプリ内のビューに遷移)を選択します
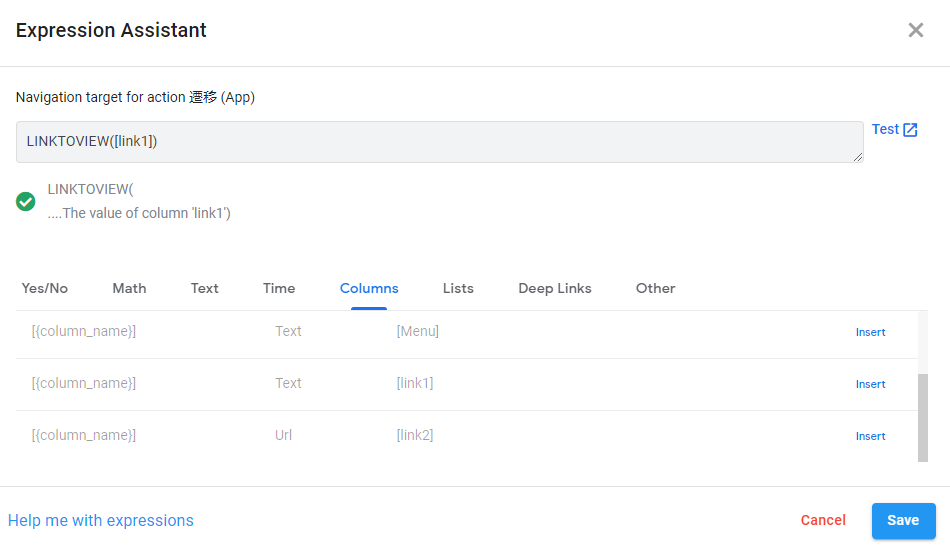
targetにて遷移先のビューを指定しますがここであらかじめ決められたビューに行くのではなく、テーブルからとってきた情報を元にどこに遷移するのかを指定します。数式を利用して「LINKTOVIEW([link1])」と入力します

以下の部分は特に影響がないので設定は初期状態から変更しなくても大丈夫みたいです。

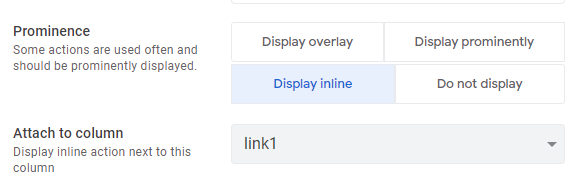
最後に③「UX」のBehavior-Row Selectedの設定です。
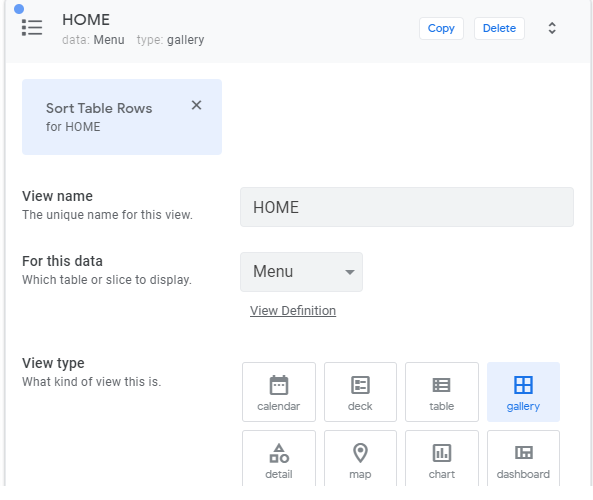
まず、NewViewからView名=HOMEでViewを作成します。

Viewname= HOME、For this DataでMenuを選択します。
続いてView type で galery を選択します。
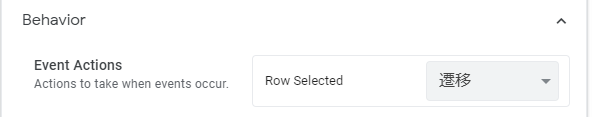
最後に下の方に行ってEvent Action の右にRow Selected とあります。これはビュー上でレコードが選択された際に何をするか?を設定する箇所です。ここで②で作成したアクションを選択します。

少し長くなりましたがこれでメニューボタンっぽいものができました。
Appsheetの標準であるTABでの画面遷移でも十分だとは思いますが、メニュー画面とボタンがしっくりくるという方へはこちらもいいかなと思いました。