ノーコードツールとはプログラミングすることなくスマホアプリやWebサイト、Webシステムを作成できるサービスのことをいいますが、その中でも半年ほど前から日本でも急激に人気が出てきているFlutterFlowとはなんなのか?を書いていきます。
FlutterFlowとは?
公式ホームページには以下の記載がありますが他のノーコードツールでも言えるようなことが書いてありますのでもう少し私個人の所感も含めてみます。
FlutterFlow is a low-code builder for native mobile app development. You can use our simple drag-and-drop interface to build your app 10x faster than traditional development.FlutterFlow is a low-code builder for native mobile app development. You can use our simple drag-and-drop interface to build your app 10x faster than traditional development.
FlutterFlowは、ネイティブモバイルアプリケーションを開発するためのローコードビルダーです。ドラッグ&ドロップのシンプルなインターフェースを使い、従来の開発より10倍速くアプリを構築することができます。
FlutterFlow公式ホームページより
その前に・・・アプリを構成する要素は???
先日懇親会でお会いした人と話していたらアプリとかシステムって何をどうしたら作れるのがさっぱり検討もつかないとおっしゃってました。私は長いことシステム業界にいるのでわかりますがそりゃー普通検討つかないですよね。おそらくこれからアプリやちょっとしたWEBシステムなんかを作る方も知っておいた方が理解が早くなるのと自分が何を行っているのかが分かりやすくなるので是非知っておいていただきたいです。
アプリやシステムを構成する要素は以下の3つになります(分類の仕方にもよりますが)
- 画面
- データベース
- 処理
画面(ユーザーインターフェース)
これは想像しやすいと思います。FaceBookを想像していただくとユーザーの皆さんが他の人の投稿をみたり、自分で投稿したりする際に目にして操作をするものです。これをユーザーインターフェースと言ったりします。見た目も気にしないといけないですしどんなに綺麗なインターフェーズでも例えば投稿を入力する箇所と投稿ボタンがすごーく離れているところにあったりするとつかいづらくて結局ユーザーが使わなくなってしましますので使いやすさも非常に重要になってきます。なのでデザイン性に加えてユーザーがどう使うのか?どこに何を配置すれば使いやすいのか?なのを想像し考えることも必要になってきます。専門用語ではUXデザインなどとも言われています。
ユーザーインターフェースってどのノーコードツールでも自由に決められるの?
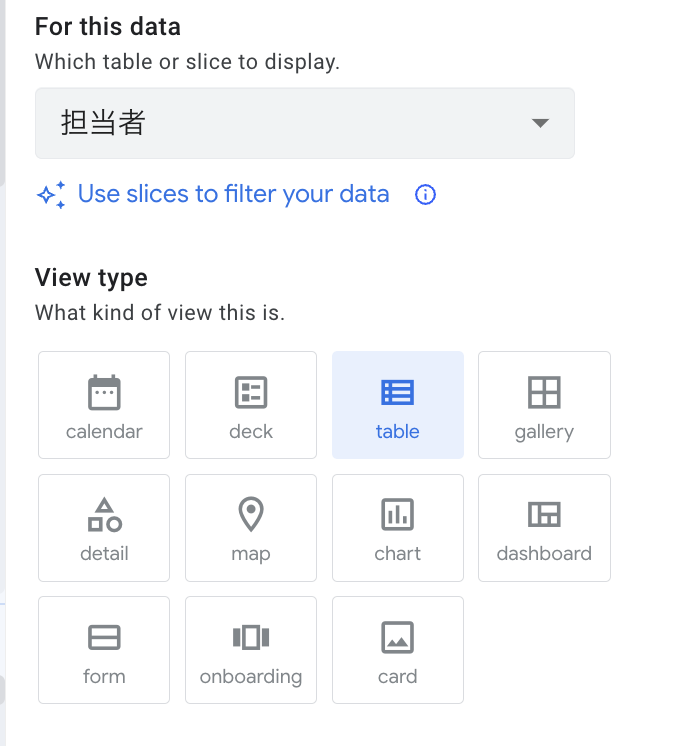
また、ユーザーインターフェースに関してはどのノーコードツールを利用するかによって自由度が異なります。例えば業務システムをノーコードで作成するAppSheet(アップシート)は自由度が少ない方であり、あらかじめ用意されたインターフェースの中から選ぶという作り方になります。具体的に言うと担当者の情報を表示する画面の場合、下図のようにあらかじめ用意されたViewTypeからどれかひとつを選ぶことになります。

他の手法としてはFlutterFlowのようにあらかじめ用意された部品をマウスで移動させて画面を作っていくものもあります。(多分こっちの方が多い気がしています)。下の動画は空白のページに各部品を置いていく動画です。①ユーチューブ動画を表示する部品②カレンダーの部品③ボタン④ONとOFFを切り替える部品を置いています。この部品の種類の数もツールにより異なりますしまた一つ一つのデザイン性も異なりますでのノーコードツール選択の段階での考慮事項の1つになります。
また、今紹介した部品を置いていく方法の少し発展形であらかじめ部品を組み合わせたものを用意してくれている場合もあります。例えばどんなアプリにでも必要なサインアップとログイン画面の場合、FlutterFlowでも下の動画のとおり部品を組み合わせたものが準備されていますのでそれを選択して利用することもできます。これをテンプレートから作ると言う言い方をする場合もあります。
白紙とテンプレートどちらから作るのがお勧め?
余談ですがよく質問で、白紙から作るのとテンプレートから作るのはどちらが良いのか?と聞かれますが最初の学習の際は私なら白紙から作るのをお勧めしています。というのも白紙からの方が時間はかかりますが一個一個自分で作業しないといけないので記憶に残りますし、何よりもどういう仕組みで作っていけばいいのかの理解の助けになりますしそこでエラーとかになって原因を究明するという経験が成長に繋がります。一方テンプレートはすでに作られているので手っ取り早いのとデザインも綺麗です。私の場合テンプレートで組み込まれている機能を勉強する際にどう言うふうな作りになっているのか?を見るという使い方をしています。テンプレートはFlutteFlow社が提供しているので作り方は大いに参考にさせていただいています。
データベース
続いてデータベースです。特に難しく考えることなくエクセルを想像してもらえれば大丈夫です。FaceBookで言うとユーザーが投稿した文章や写真を溜めておかないと次にFaceBookを見た時にどこにも保存されてなくて見れない!なんてことになってしましまいます。そんなことが無いようにこのデータベースがありユーザーが投稿した文章や画像を入れ物のなかにためていきます。facebookで誰かが投稿するとエクセルみたいなものに行が1行追加されるくらいと理解していただければまずはOKです。
ノーコードとデータベース
ノーコードでアプリやシステムを作る際は、自分の趣味や仲間内で使う分には特に深く考える必要はありませんが今後ノーコードで何か事業や副業をおこなう場合はデータベースに関する知識が必要です。なぜかと言うと分かりやすく言うとノーコードのツールによって何件まで扱えるとか何件より多くなると動きが遅くなるとかが異なってくるからです。対価をいただいて作るとなるとそこまでの知識が必要です。(データベース設計の部分を発注主が行なってくれる場合は別ですが)
データベースは内包か?
いきなり何を言っているのか?って感じだとは思いますがノーコードツール選定の際にとても重要になってくる要素です。データベースとはデータの入れ物と説明しましたがその入れ物を誰が用意するのか?とうお話しでノーコードツールに入れ物が含まれているか?と言うことです。良い例えかどうかは分かりませんがノーコードツールを家、データベースを風呂と考えてみてください。
まずは家に風呂が付いている場合です。わざわざ銭湯に行かなくて済みます。楽です。家の人も自分の家の風呂なので扱いにも慣れています。でも家族が増えた場合や大勢のお客様が来た場合はキャパオーバーになります。かといって簡単に我が家の風呂を大浴場にするなんてできません。もう一つは家に風呂はないけど銭湯に行くことが前提になっている家です。街中にあるいろんなパターンの風呂(銭湯、スーパー銭湯、ちょっとリッチな高級露天風呂)から選択することができます。なのでアプリやシステムの規模(データ量)やユーザー数に合わせて選択することも可能です。また他のシステム(他の家の人)との連携が必要な場合もこちらの外の風呂を使うパターンの方が便利な場合が多いです。
実際の選択肢は?
ノーコードツールもデータベースに関してはさまざまな工夫をしています。例えばAdaloの場合は内包型ですが有料プランにすることにより外部のデータベースを使えるようになります(ただしAPIという少し専門的なことを学習する必要あり)。またAppsheetでは基本的にはスプレッドシートをデータベースとして利用しますが、最近になって内包もできるようになるなどハイブリッドにデータベースを選べるようになってきています。最近日本で人気が出てきたFlutterFlowに関しては内包の考え方はなくGoogleが提供するFireStoreという拡張性に優れているデータベースを採用しています。(厳密に言うと直近の動きとしてsupabaseというサービスを利用してFireStore以外も利用できるようになりつつあります)。なので大事なことは各ノーコードツールで利用できるデータベースを把握してかつ各データベースの特徴(向き・不向き)を掴んで適切に選択することが必要になります。
処理
最後は処理です。これまでの話でユーザーが利用する画面とデータを溜めるデータベースが必要であると書いてきました。ユーザーが登録する用の画面とその登録されたデータの入れ物はある状態ですが、”入れ物に入れる”ことが必要でありこれを処理といいます。Facebookでいうと投稿ボタンを押したときに登録される部分を行なっているのがこの処理となります。なのでアプリやシステムを作るときに開発者である我々は、”ユーザーが何かをした時に何かをする”というのを設定してあげる必要があります。これもノーコードでできるので安心してください。この処理に関してもそれぞれのノーコードツールで行えることが異なりますので、最初はどれか一つのツールでいいと思いますが次のステップとして他のノーコードツールも触ってみてできることの違いを感じていただくと1つ目のノーコードツールへの理解も深まると経験上感じています。
FlutterFlowとは・・・
上記に記載の事項を含めて私が感じているFlutterFlowの特徴は以下のとおりです
画面を作るのが他のノーコードツールと同じで簡単。かつある程度の制約があるのでデザインも整いやすい。
先の説明では割愛していますが、武本を置いていくと言う方法にも完全に好き勝手に(1枚のキャンパスに自由に配置)できる場合と、ある程度列とか行の中に置いていくパターンがありますがFlutterFlowは後者にあたります。これにより大幅にバランスが悪かったり端が揃ってない画面などはできにくくなっていますのでその辺も大変ありがたいと感じています。また色使いもベースの色と差し色などを決めておけるので特にこだわりなければそれに従いそれなりの配色で画面をデザインすることができます。この辺はテンプレート見ていただければなんかいい感じのものができると直感的にわかっていただけると思います。
データベースは安心のFireStore
先に書いたとおりデータベースはFireStoreを使っています。これはGoogle製ですのでセキュリティ面で安心できます。また一番の大きな特徴としてFireStore自体が容量の増大やユーザー数の増加、データ項目の増減などの変化に強いデータベースという特徴を持っています。ノーコードツールの懸念点の一つである拡張性を担保できる点でFlutterFlowは趣味レベルでは無いビジネス領域でも活用できるサービスであると感じています。よってノーコード開発により報酬を得たい場合は仕事を取りやすいのではないかと考えていますし他のノーコードツールを採用している企業もFlutteFlowに流れてくる可能性もあります。
ノーコードで作ったものからプログラミングが出来上がる
これも今後の主流になってくるかと思われますが、FlutterFlowではノーコードで作ったものがFlutter(Go言語)というプログラミング言語を自動生成してくれます。これはどんな利点があるかというとアプリの計画段階ではノーコードで作って本当にアプリの企画自体がうまくいくのかの実証実験を行い、うまくいけばさらなるきめ細やかな機能を追加するためにプリグラミングで機能追加するということができるようになります。(興味があるかたはPocとかMVPとかをCHATGPTさんにきいてみてください)。この点も私が今後FlutteFlowが伸びてくるだろうと考えている要因の一つです。
習得コスト(難易度)と市場価値
習得コストはノーコードツールの中では高い方だと思います。でも決して諦めるほどのものではありませんしチュートリアルなども揃ってきているので継続すれば構築するスキルは身につけられます。市場価値という面で見るとFlutterFlow自体がまだまだ浸透していないサービスではありますしその分、例えば人口の多い(BubbleやAdalo)に比べて希少価値が高いと言えます。浸透していない、やってる人が少ない時ほどチャンスです。
最後に
ノーコードツールを始めようと言う方が非常に増えています。元プログラマーやSEが始める場合はここに書いたことはご理解されているかと思いますが、これまでそのような機会がないにも関わらずチャレンジしようとする素敵な方々の理解の手助けになればと思い書かせていただきました。これからノーコードで何か作成する場合は、画面・データベース・処理のどれについて自分は考えたり設定したりしているのか?を意識しながらの方が習得は早くなるかと思います。私もまだまだこれからなので是非一緒にノーコードを覚えて人生の選択肢を増やしていきましょう!!
最後まで読んでいただきありがとうございました。
今後不定期にはなりますが、ノーコード関連のTipsなど書いていければと思いますので是非、お気に入りへの登録やコメントいただけると励みになります。
↓私も所属しているコミュニティーですFlutteFlowCafe↓
